Vue是一种流行的JavaScript框架,它让开发者可以更轻松地构建现代化的Web应用程序。Vue开发者通常会使用Vuedevtools工具来调试他们的应用程序,查看组件层次结构和数据。然而,在某些情况下,Vue开发者可能无法打开Vuedevtools工具,这将使得他们难以调试应用程序。在这种情况下,利用油猴脚本可以实现Vue开发的网站强制打开Vuedevtools工具。
实现步骤
安装油猴脚本
油猴脚本是一种浏览器扩展程序,它可以帮助我们在网站上添加自定义JavaScript代码。我们可以使用油猴脚本来实现强制打开Vuedevtools工具的功能。首先,我们需要安装油猴脚本。我们可以在Chrome浏览器的应用商店中搜索“Tampermonkey”,然后安装它。
创建油猴脚本
安装油猴脚本后,我们需要创建一个新的脚本来实现强制打开Vuedevtools工具的功能。我们可以右键单击油猴脚本的图标,然后选择“新建脚本”。在脚本编辑器中,我们需要输入以下代码:
// ==UserScript==
// @name Vue devtools auto open
// @namespace http://tampermonkey
// @version 0.1
// @description Automatically open Vue devtools for Vue sites
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
const openDevTools = () => {
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.openDevTools()
} else {
setTimeout(openDevTools, 1000)
}
}
openDevTools()
})();

这段代码将会在所有网站上运行,并自动打开Vuedevtools工具。
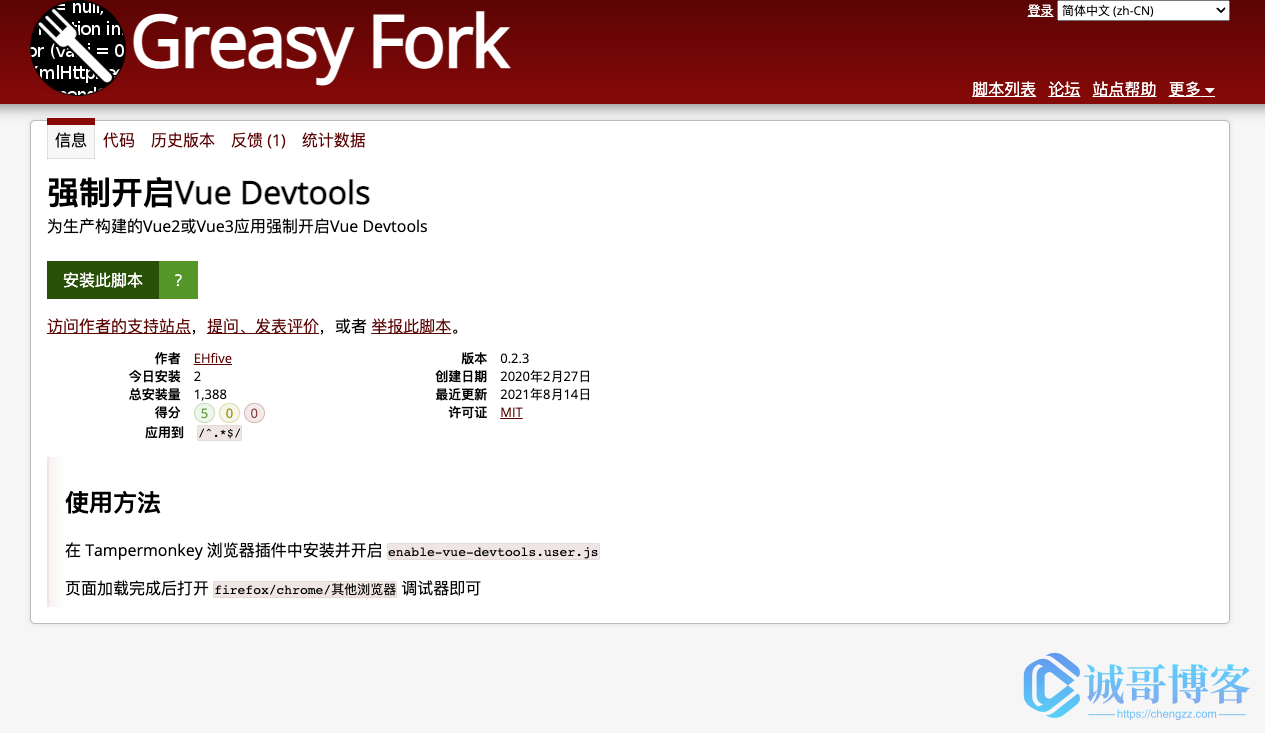
如果以上代码失效了,可以使用开源脚本
强制开启Vue Devtools (greasyfork.org)

测试脚本
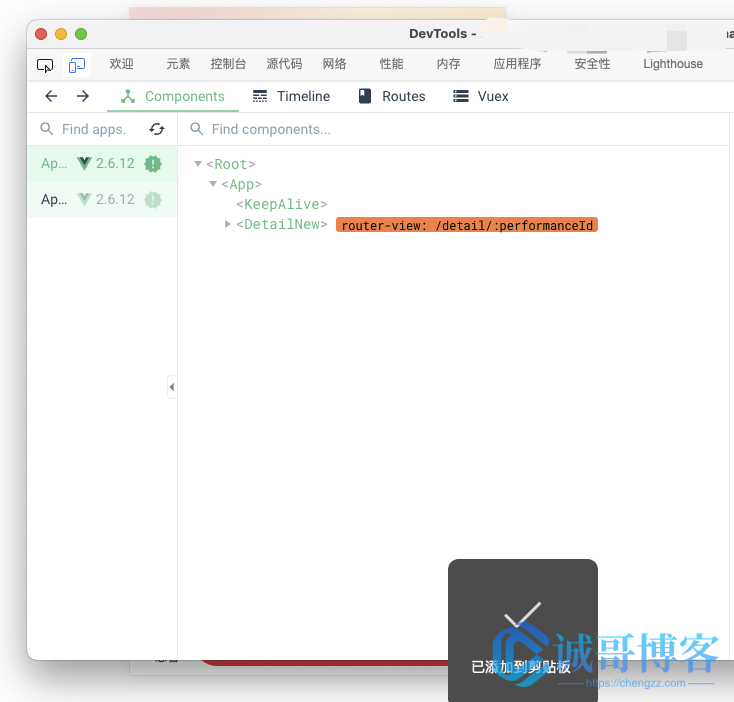
我们可以在Vue开发的网站上测试脚本是否正常工作。当我们打开一个Vue网站时,Vuedevtools工具应该会自动打开。如果出现了问题,我们可以在脚本编辑器中进行调试。无效请重启浏览器。
总结
利用油猴脚本可以实现Vue开发的网站强制打开Vuedevtools工具。这个功能可以让我们更轻松地调试Vue应用程序,查看组件层次结构和数据。通过安装油猴脚本并创建自定义脚本,我们可以在所有Vue网站上自动打开Vue devtools工具。这将会提高我们的开发效率,并帮助我们更好地理解和调试Vue应用程序。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容