本文主要介绍JS逆向油猴脚本中常用的Hook方式和方法。通过对这些Hook技术的了解和应用,我们可以更好地控制和修改网页的行为,实现更多的自动化操作和优化效果。
在本文中,我们将详细介绍以下几种Hook方式和方法:
- DOM操作:通过修改DOM元素的属性和样式,来实现对网页的控制和修改。
- 事件监听:通过监听网页上的事件,来触发自定义的操作和行为。
- AJAX拦截:通过拦截网页上的AJAX请求,来实现对数据的控制和修改。
- 函数替换:通过替换网页上的函数,来实现对函数的控制和修改。
通过对这些Hook方式和方法的深入学习和应用,我们可以更好地掌握JS逆向油猴脚本的技术,实现更多的自动化操作和优化效果。
DOM操作
在JS逆向油猴脚本中,DOM操作是最常用的一种Hook方式。通过修改DOM元素的属性和样式,我们可以实现对网页的控制和修改。
在实际应用中,我们可以使用以下代码来修改DOM元素的属性和样式:
// 修改DOM元素的属性
document.getElementById('elementId').setAttribute('attrName', 'attrValue');
// 修改DOM元素的样式
document.getElementById('elementId').style.property = 'value';
这样,我们就可以通过修改DOM元素的属性和样式,来实现对网页的控制和修改。
事件监听
除了DOM操作之外,事件监听也是JS逆向油猴脚本中常用的一种Hook方式。通过监听网页上的事件,我们可以触发自定义的操作和行为。
在实际应用中,我们可以使用以下代码来监听网页上的事件:
// 监听按钮点击事件
document.getElementById('buttonId').addEventListener('click', function() {
// 自定义操作和行为
});
AJAX拦截
除了DOM操作和事件监听之外,AJAX拦截也是JS逆向油猴脚本中常用的一种Hook方式。通过拦截网页上的AJAX请求,我们可以实现对数据的控制和修改。
在实际应用中,我们可以使用以下代码来拦截网页上的AJAX请求:
// 拦截AJAX请求
XMLHttpRequest.prototype._send = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function() {
// 自定义操作和行为
this._send.apply(this, arguments);
};
函数替换
最后,函数替换也是JS逆向油猴脚本中常用的一种Hook方式。通过替换网页上的函数,我们可以实现对函数的控制和修改。
在实际应用中,我们可以使用以下代码来替换网页上的函数:
// 替换原有函数
var originalFunction = window.functionName;
window.functionName = function() {
// 自定义操作和行为
originalFunction.apply(this, arguments);
};
这样,当网页上调用原有函数时,就会执行我们自定义的操作和行为。
Hook Cookie
Cookie Hook 用于定位 Cookie 中关键参数生成位置,以下代码演示了当 Cookie 中匹配到了 token 关键字, 则插入断点:
(function () {
'use strict';
var cookieTemp = '';
Object.defineProperty(document, 'cookie', {
set: function (val) {
if (val.indexOf('token') != -1) {
debugger;
}
console.log('Hook捕获到cookie token设置->', val);
cookieTemp = val;
return val;
},
get: function () {
return cookieTemp;
},
});
})();
(function () {
'use strict';
var org = document.cookie.__lookupSetter__('cookie');
document.__defineSetter__('cookie', function (cookie) {
if (cookie.indexOf('token') != -1) {
debugger;
}
org = cookie;
});
document.__defineGetter__('cookie', function () {
return org;
});
})();
Hook Header
Header Hook,顾名思义,是一种用于定位 Header 中关键参数生成位置的工具。它能够方便地进行调试和优化,让开发者能够更加轻松地定位问题。以下代码演示了当 Header 中包含 Authorization 关键字时,工具会自动插入断点,方便开发者进行调试。
(function () {
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function (key, value) {
if (key == 'Authorization') {
debugger;
}
return org.apply(this, arguments);
};
})();
Hook URL
URL Hook是一种用于定位请求URL中关键参数生成位置的工具。当请求的URL中包含关键字”login”时,以下代码可以演示如何使用URL Hook。
(function () {
var open = window.XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function (method, url, async) {
if (url.indexOf("login") != 1) {
debugger;
}
return open.apply(this, arguments);
};
})();
Hook JSON.stringify
JSON.stringify()方法是将 JavaScript 数据转换成 JSON 字符串的常用方法。在某些网站的加密过程中,也可能会遇到它。,以下代码演示了遇到 JSON.stringify() 时,则插入断点:
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("Hook JSON.stringify ——> ", params);
debugger;
return stringify(params);
}
})();
Hook JSON.parse
JSON.parse() 方法常用于将 JSON 字符串转换为 JavaScript 对象。在某些网站的加密过程中,也可能会遇到它。以下代码演示了遇到 JSON.parse() 时,则插入断点:
(function() {
var parse = JSON.parse;
JSON.parse = function(params) {
console.log("Hook JSON.parse ——> ", params);
debugger;
return parse(params);
}
})();
Hook eval
JavaScript 中的 eval() 函数常用于计算 JavaScript 字符串,并将其作为脚本代码来执行。如果参数是一个表达式,eval() 函数将执行表达式。如果参数是 JavaScript 语句,eval() 将执行 JavaScript 语句,经常被用来动态执行 JS。以下代码执行后,之后所有的 eval() 操作都会在控制台打印输出将要执行的 JS 源码:
(function() {
// 保存原始方法
window.__cr_eval = window.eval;
// 重写 eval
var myeval = function(src) {
console.log(src);
console.log("=============== eval end ===============");
debugger;
return window.__cr_eval(src);
}
// 屏蔽 JS 中对原生函数 native 属性的检测
var _myeval = myeval.bind(null);
_myeval.toString = window.__cr_eval.toString;
Object.defineProperty(window, 'eval', {
value: _myeval
});
})();
Hook Function
以下的代码执行后,所有的函数操作都会在控制台打印输出将要执行的 JavaScript 源码。这是一种常见的调试方法,可以帮助开发人员更好地了解代码的执行过程。示例代码如下:
(function() {
// 保存原始方法
window.__cr_fun = window.Function;
// 重写 function
var myfun = function() {
var args = Array.prototype.slice.call(arguments, 0, -1).join(","),
src = arguments[arguments.length - 1];
console.log(src);
console.log("=============== Function end ===============");
debugger;
return window.__cr_fun.apply(this, arguments);
}
// 屏蔽js中对原生函数native属性的检测
myfun.toString = function() {
return window.__cr_fun + ""
}
Object.defineProperty(window, 'Function', {
value: myfun
});
})();
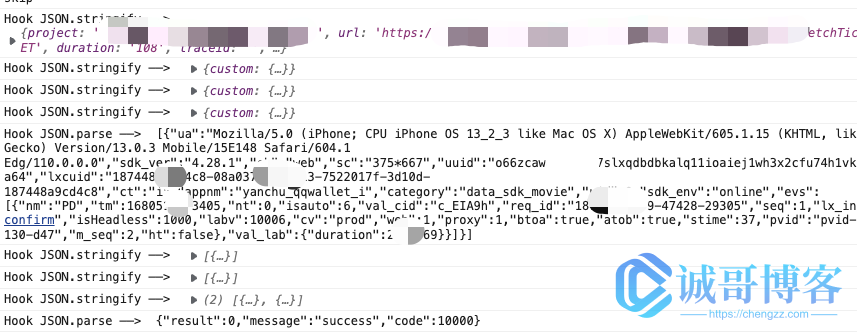
演示效果


总结
通过本文的介绍,我们了解了JS逆向油猴脚本中常用的Hook方式和方法,包括DOM操作、事件监听、AJAX拦截以及函数替换。这些Hook技术的应用,可以帮助我们更好地控制和修改网页的行为,实现更多的自动化操作和优化效果。
在使用这些Hook技术时,我们需要注意不要滥用,以免对网页的正常运行造成影响。同时,我们也需要遵循相关的法律法规,不要进行违法和不道德的行为。
最后,让我们引用一句经典的诗句:“道可道,非常道;名可名,非常名。”在学习和应用JS逆向油猴脚本的技术时,我们也需要不断探索和创新,才能更好地理解和掌握这门技术。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容