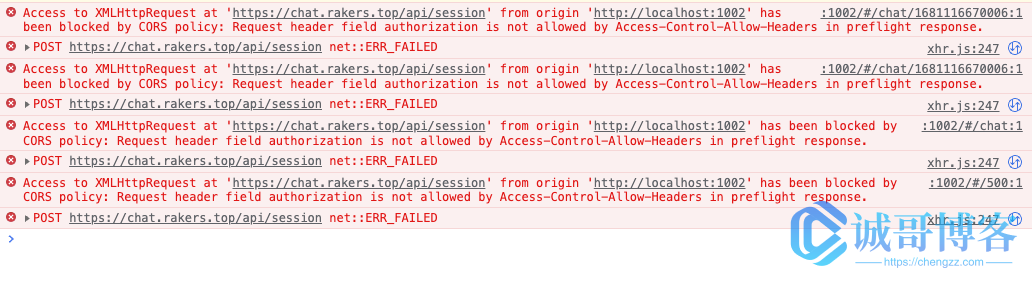
在前端开发中,由于浏览器的安全策略限制,通常会出现跨域访问的问题。Nginx可以通过添加跨域头的方式来解决这个问题。本文将介绍如何在Nginx中添加防跨域配置。本文将介绍如何在Nginx中添加防跨域配置,以解决前端开发中的跨域请求问题。通过使用CORS机制和设置HTTP响应头信息等措施,可以保障Web应用程序的安全性。同时,还注意到了预检请求等需要注意的事项。
什么是跨域请求?
Cross-Origin Resource Sharing (CORS) 是一个浏览器机制,它允许 Web 应用程序从不同的源头获取资源。如果一个网站访问另一个网站的资源,就会发起一个跨域请求。
例如,当你在浏览器中打开一个页面时,这个页面可能会加载一些外部脚本或图片。如果这些资源来自与该页面不同的源头,那么浏览器就会发出跨域请求。这种情况下,需要特殊的配置来处理这些请求。
通常情况下,跨域请求会被浏览器禁止。只有在接收到相应的响应头后,浏览器才会允许跨域请求。如果没有这些特殊的响应头,浏览器就会抛出一个错误。


为什么需要防跨域?
在Web开发中,跨域是一个常见的安全问题。跨域指的是在一个域名下的文档或脚本试图去请求另一个域名下的资源。例如,一个网站如果要通过JavaScript代码从其他域名下的服务器获取数据,就会出现跨域问题。
为什么需要防跨域呢?因为如果没有防范措施,恶意攻击者就可以通过跨域请求获取到其他域名下的敏感信息,例如用户的个人信息、登录信息等,进而进行更加危险的攻击和破坏。
因此,为了保证Web应用程序的安全性,开发人员需要采取一些措施来防止跨域攻击。其中包括使用CORS(跨域资源共享)机制、设置HTTP响应头信息等。
防跨域配置Nginx
首先需要在Nginx的配置文件中添加以下内容:
location /api {
# 允许所有来源跨域访问
add_header 'Access-Control-Allow-Origin' '*';
# 允许发送cookie
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许的HTTP请求方法:GET, POST, OPTIONS
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
# 允许的HTTP请求头信息
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
# 允许前端获取到的非简单响应头信息
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 如果是OPTIONS请求,直接返回204状态码
if ($request_method = 'OPTIONS') {
return 204;
}
# proxy_pass用于将请求转发至指定的后端服务器
proxy_pass http://127.0.0.1:3002/;
...
}
上述配置中,/api表示API接口的路径,add_header用于添加跨域头信息。其中,Access-Control-Allow-Origin表示允许所有来源访问;Access-Control-Allow-Credentials表示后端允许前端发送cookie,请求中必须要有withCredentials=true字段;Access-Control-Allow-Methods表示允许的HTTP请求方法;Access-Control-Allow-Headers表示允许的HTTP请求头;Access-Control-Expose-Headers表示允许前端获取到的非简单响应头信息。
在前端代码中,如果需要进行跨域请求,则必须指定请求头信息。例如:
fetch('http://example.com/api', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token,
'X-Requested-With': 'XMLHttpRequest'
},
body: JSON.stringify({
name: 'John Doe',
age: 30
})
})
预检请求
有一种特殊情况需要注意,即预检请求(Preflight Request)。当发送跨域请求时,浏览器会首先发送一个预检请求OPTIONS,用于验证服务器是否支持该请求。
在上述Nginx配置中,如果请求方法为OPTIONS,则直接返回204状态码。如果请求方法为其他方法(如GET、POST等),则按照正常的请求进行处理。
注意事项
- 跨域头信息只对AJAX请求生效,对于页面跳转等操作无效;
- 在使用
Access-Control-Allow-Origin时要尽量避免使用通配符,应该尽可能精确地指明允许的来源; - 如果涉及到cookie的存取,需要将
Access-Control-Allow-Credentials设置为true,并且前端请求中必须要有withCredentials=true字段。
通过以上方式,我们可以在Nginx中添加防跨域配置,确保应用程序的正常运行。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容