Nuxt.js是一个基于Vue.js的SSR框架,它能够快速搭建一个高性能、可扩展的Vue应用程序。在本文中,我们将探讨Nuxt.js框架的优点以及如何使用它来构建Vue.js应用程序。

最近接触了Nuxt.js,让本来繁琐的操作变得简单了,尽管一个人开发也是很轻松,就是还没有较为完善的前后端交互项目开源。慢慢摸索吧。
Nuxt.js框架的优点
Nuxt 使用约定和自以为是的目录结构来自动执行重复性任务,并允许开发人员专注于推送功能。配置文件仍然可以自定义和覆盖其默认行为。
- 基于文件的路由:根据目录结构定义路由。这可以更轻松地组织您的应用程序并避免手动路由配置的需要。
pages/ - 代码拆分: Nuxt 会自动将您的代码拆分为更小的块,这有助于减少应用程序的初始加载时间。
- 开箱即用的服务器端渲染: Nuxt 自带 SSR 能力,所以你不必自己架设单独的服务器。
- 自动导入:在各自的目录中编写 Vue 可组合项和组件并使用它们,而无需导入它们,具有 tree-shaking 和优化的 JS 包的好处。
- 数据获取实用程序: Nuxt 提供可组合项来处理与 SSR 兼容的数据获取以及不同的策略。
- 零配置 TypeScript 支持:编写类型安全的代码,而无需使用我们自动生成的类型来学习 TypeScript 和
tsconfig.json - 配置的构建工具:我们默认使用Vite来支持开发中的热模块替换 (HMR),并将您的生产代码与内置的最佳实践捆绑在一起。
Nuxt 负责这些并提供前端和后端功能,因此您可以专注于重要的事情:创建您的 Web 应用程序。
服务端渲染(SSR)
Nuxt.js框架支持服务端渲染(SSR),这意味着您可以在服务器端渲染Vue.js组件,从而提高首次加载速度和SEO优化。Nuxt 默认自带服务器端渲染(SSR)能力,无需自己配置服务器,这对 Web 应用有很多好处:
- 更快的初始页面加载时间: Nuxt 向浏览器发送一个完全呈现的 HTML 页面,该页面可以立即显示。这可以提供更快的感知页面加载时间和更好的用户体验 (UX),尤其是在较慢的网络或设备上。
- 改进的 SEO:搜索引擎可以更好地索引 SSR 页面,因为 HTML 内容立即可用,而不需要 JavaScript 在客户端呈现内容。
- 在低功率设备上有更好的性能:它减少了需要在客户端下载和执行的 JavaScript 数量,这对于可能难以处理繁重的 JavaScript 应用程序的低功率设备来说是有益的。
- 更好的可访问性:内容在初始页面加载时立即可用,提高了依赖屏幕阅读器或其他辅助技术的用户的可访问性。
- 更轻松的缓存:页面可以缓存在服务器端,这可以通过减少生成内容并将内容发送到客户端所需的时间来进一步提高性能。https://nuxt.com/docs/guide/directory-structure/components)
服务器引擎
Nuxt 服务器引擎Nitro解锁了新的全栈功能。
在开发中,它使用 Rollup 和 Node.js worker 来实现服务器代码和上下文隔离。它还通过server/api/从server/middleware/.
在生产中,Nitro 将您的应用程序和服务器构建到一个通用.output目录中。这个输出很轻:缩小并从任何 Node.js 模块(polyfills 除外)中删除。您可以在任何支持 JavaScript 的系统上部署此输出,包括 Node.js、无服务器、Workers、边缘端渲染或纯静态。
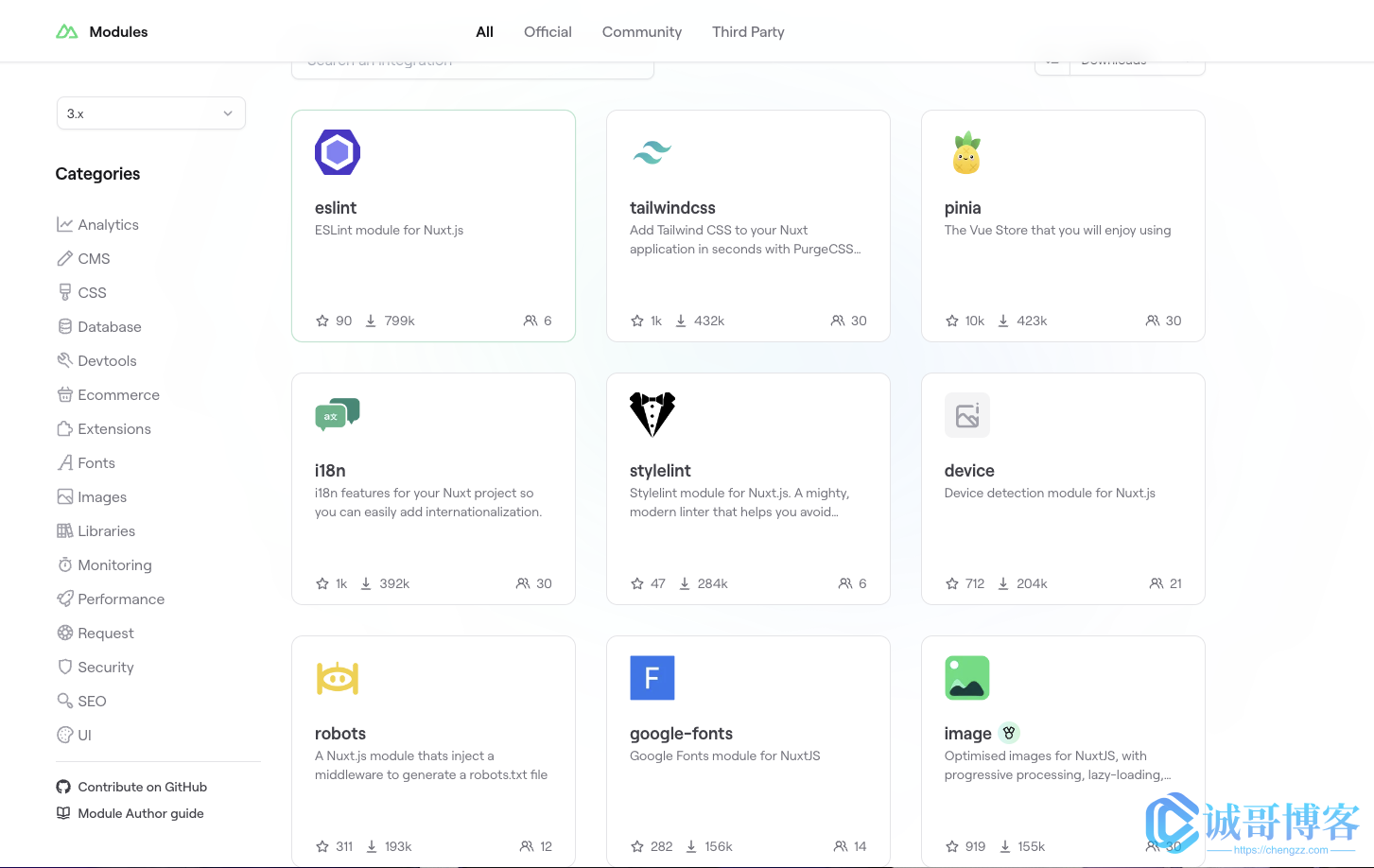
模块化
模块系统允许使用自定义功能和与第三方服务的集成来扩展 Nuxt。nuxt 模块

Nuxt.js框架的使用教程
这里只做简单演示,官网教程:https://nuxt.com/docs/getting-started/installation
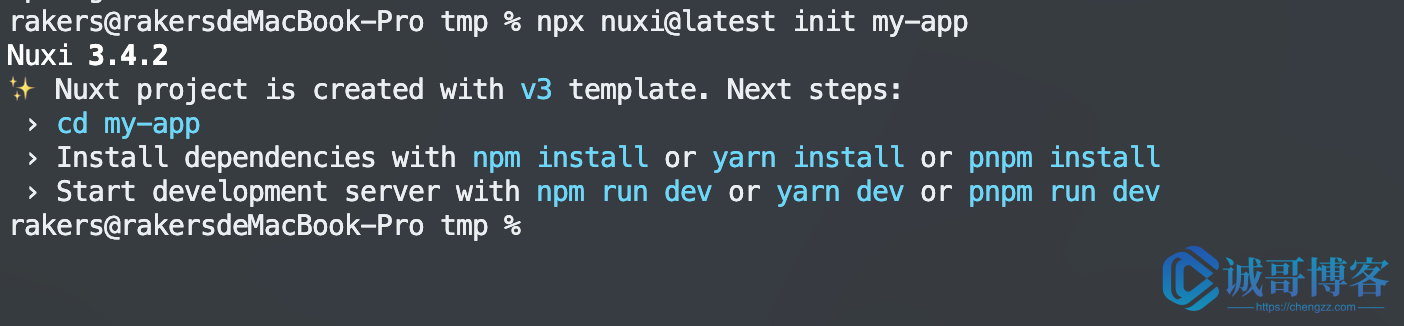
1. 快速启动Nuxt.js项目
npx nuxi@latest init my-app

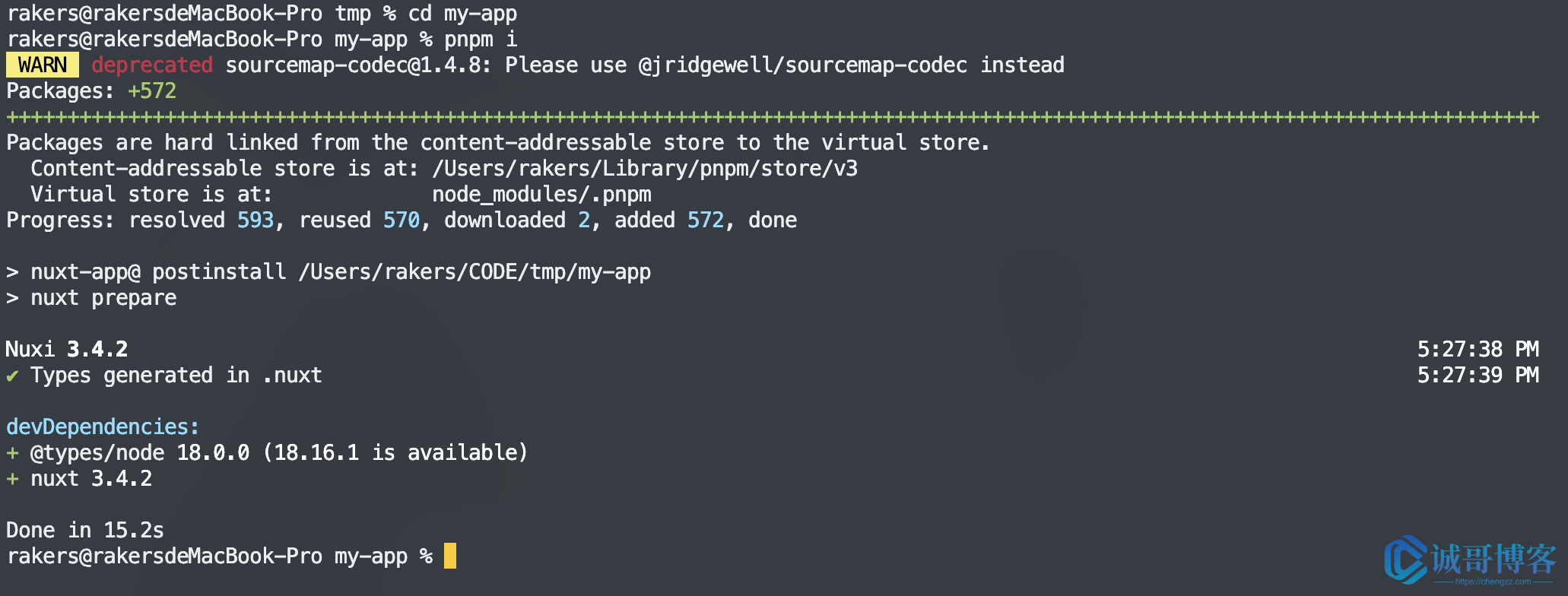
2. 安装Nuxt.js依赖
创建完 Nuxt.js 应用后,使用以下命令安装开发服务器依赖:
cd my-app
pnpm i

3.运行Nuxt.js应用
安装 Nuxt.js 应用依赖后,使用以下命令启动开发服务器:
pnpm run dev

浏览器打开:http://localhost:3000/我们就能看到简单的Nuxt.js应用启动成功了

本教程内容简要介绍了使用Nuxt.js官网命令快速创建项目,安装依赖和运行项目的步骤。通过简单的命令和演示,让用户快速了解Nuxt.js项目的创建和使用。
总结
Nuxt.js 是一个基于 Vue.js 的通用应用框架,目的是创建服务器端渲染(SSR)的Vue.js应用程序。它现在已经发展到第3个版本,具有以下优点:
- 自动代码分离,提高页面加载速度。Nuxt.js 会将应用自动分为页面组件和路由组件,并在构建时将他们分离成不同的打包文件。
- 服务器端渲染,有利于SEO。Nuxt.js 预渲染页面组件,并将其作用于服务端,这有助于爬虫抓取页面数据和内容。
- 集成高效的模块系统。Nuxt.js内置了高效的模块系统,可直接安装和使用各种常用模块,大大简化开发流程。
- 自动生成路由配置。根据 pages 目录文件自动生成 vue-router 路由配置。
- 强大的CLI命令。Nuxt.js提供了便捷的CLI命令来启动、构建和发布应用。
然而,Nuxt.js也有一定的缺点:
- 学习曲线较陡峭。Nuxt.js 集成了多种工具和模式,初学者需要一定的时间去理解和掌握。
- 构建时间较长。由于SSR和自动代码分离,Nuxt.js的构建时间往往比普通Vue应用长很多。
- 部署较复杂。涉及Node.js服务端和前端部署,部署过程较为复杂。
- 某些模式下性能会受影响。当应用过大时,SSR的模式可能会对性能产生一定影响。
总之,Nuxt.js是一个功能强大的通用Vue应用框架,适用于大多数中大型项目,如果用好了它的优点,衔接好它的缺点,可以大大提高我们的开发效率。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容