当我们使用 Npm、Yarn 或 Pnpm 等包管理工具时,
node_modules目录是存储项目依赖的地方。有时候,我们可能需要修改某个依赖的源码或修复 bug,并希望将这些修改同步到代码仓库中。本文将介绍如何修改node_modules目录下的依赖,并将修改后的代码同步到仓库,以确保团队成员都能获得相同的修改内容。
简介
在使用Npm、Yarn或Pnpm管理项目时,经常会遇到需要修改已安装依赖包(位于node_modules目录)的情况。然而,直接在node_modules目录中进行修改会导致问题,因为这些修改不会被同步到代码仓库中。为了解决这个问题,我们可以使用patch-package包或pnpm patch命令来修改node_modules中的代码,并将修改后的代码同步到仓库中,以便与团队成员共享。
使用patch-package包进行修改和同步
安装patch-package
首先,我们需要在项目中安装patch-package包。可以通过以下命令在全局安装:
npm install -g patch-package
或者,可以在项目根目录下执行以下命令进行局部安装:
npm install patch-package
修改node_modules中的代码
- 找到需要修改的依赖包,定位到其在
node_modules目录中的位置。 - 在依赖包的位置创建一个与该包相同的目录结构,并在其中放置与原始文件相同的文件。
- 对复制到项目中的文件进行所需的修改,可以添加、删除或修改代码。
生成补丁文件
- 在项目根目录下执行以下命令,生成补丁文件:
npx patch-package [package-name]
其中,[package-name]是要生成补丁文件的依赖包名称。
patch-package将自动在项目根目录下创建一个patches目录,并生成一个以依赖包命名的补丁文件。
将补丁文件添加到仓库
- 将生成的补丁文件(位于
patches目录下)添加到代码仓库中,确保补丁文件与项目一起进行版本控制。
应用补丁
- 团队成员在拉取最新代码后,可以通过以下命令将补丁应用到
node_modules中:
npx patch-package
这将会读取补丁文件并将其应用到node_modules中相应的依赖包上。
- 在应用补丁后,修改将会反映在
node_modules中的依赖包代码上。
使用pnpm patch命令进行修改和同步
Pnpm作为另一种包管理工具,也提供了一个内置的pnpm patch命令,用于修改node_modules中的代码并将修改同步到仓库中。
生成临时文件供我们修改
使用命令pnpm patch [package-name]生成我们需要修改的文件夹,如
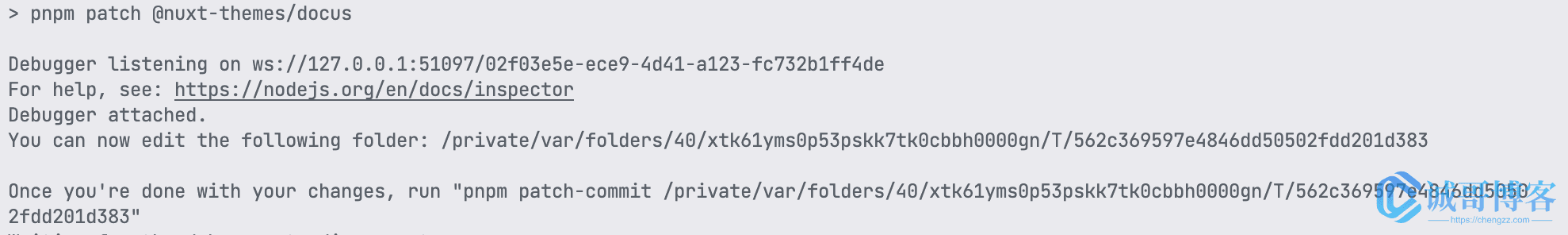
pnpm patch @nuxt-themes/docus

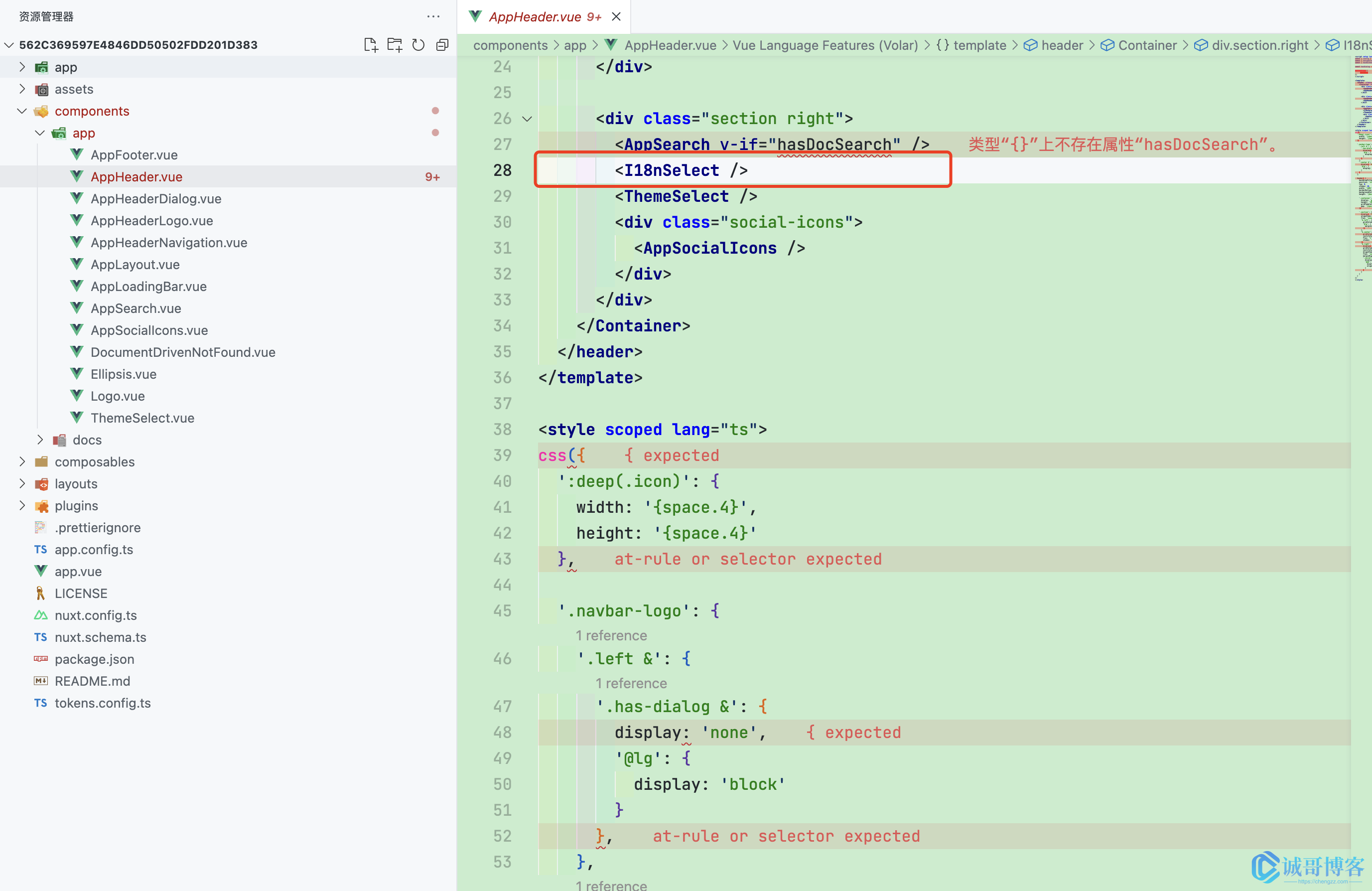
根据提示我们生成的路径是:/private/var/folders/40/xtk61yms0p53pskk7tk0cbbh0000gn/T/562c369597e4846dd50502fdd201d383我们使用编辑器打开这个路径进行修改,比如我在代码某处加上一行

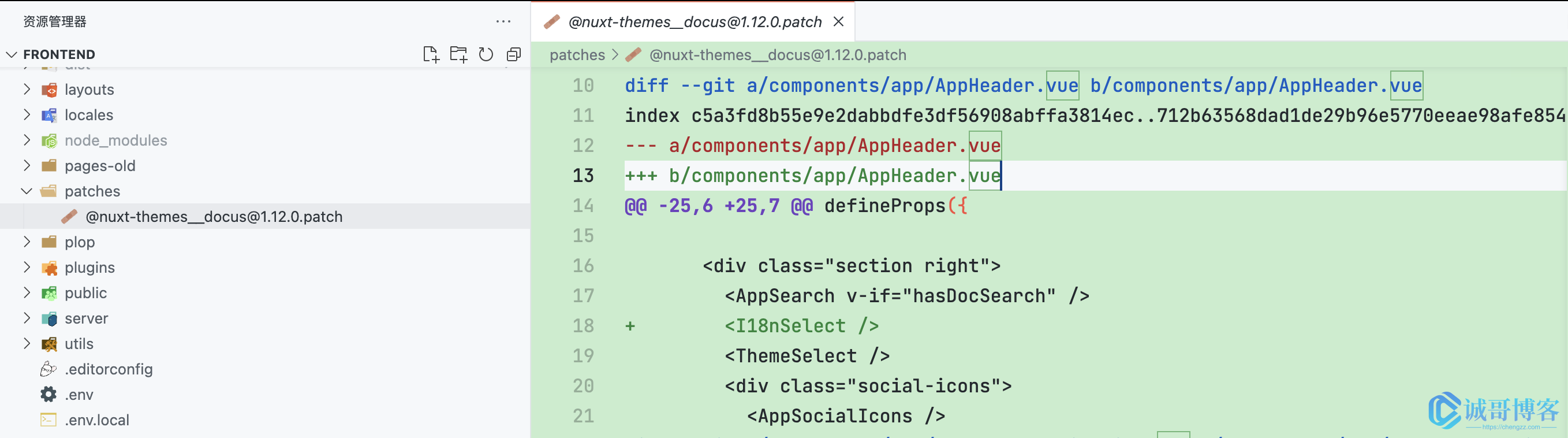
然后回到终端根据之前提示运行”pnpm patch-commit /private/var/folders/40/xtk61yms0p53pskk7tk0cbbh0000gn/T/562c369597e4846dd50502fdd201d383″
pnpm patch-commit 生成的文件夹
最终我们就会得到补丁文件,下次在别处进行pnpm install时就会自动安装补丁了

结论
通过使用patch-package包或pnpm patch命令,我们可以在Npm、Yarn和Pnpm中修改node_modules中的代码,并将这些修改同步到代码仓库中。这样,团队成员就可以共享和应用这些修改,确保项目的依赖包满足特定需求。请记住,在应用补丁前,始终备份项目和node_modules目录,以防出现意外情况。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容