本周,我们重点推荐芋道管理后台,这是一款基于 Vue3 + Element Plus 构建的开源管理后台框架。它提供了一个强大且全面的功能集,帮助开发者快速构建企业级管理系统。 芋道管理后台采用 Element Plus 作为前端框架,提供了一个美观且易于使用的用户界面。技术栈包括 Vue3、Vite、TypeScript 等现代化技术,确保了项目的性能和可扩展性。
1.抢票神器:大麦抢票软件


🏷️仓库名称:shiyutim/tickets
🌟截止发稿星数: 1314 (近一周新增:143)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/shiyutim/tickets
引言
大麦是一个在线票务平台,为用户提供各种演出、演唱会门票的购买服务。大麦抢票软件是一个开源项目,旨在使用开源技术为用户提供抢购大麦门票的便捷工具。
项目作用
软件基于 tauri + rust + vue 技术栈构建,通过调用大麦的 API 实现了门票抢购功能。
仓库描述
该仓库包含了软件的源代码、编译脚本和使用说明文档。用户可以克隆仓库,按照说明进行编译和使用。
案例
该软件已成功使用于抢购多场热门演出和演唱会的门票,用户反馈抢票成功率较高。
客观评测或分析
该软件的优点在于:
结论
大麦抢票软件是一款实用且高效的抢票工具。它通过开源技术帮助用户提升抢票成功率,为广大票务爱好者提供了一项便捷的服务。
2.S-UI: SagerNet/Sing-Box 综合 Web 面板
🏷️仓库名称:alireza0/s-ui
🌟截止发稿星数: 1840 (近一周新增:47)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/alireza0/s-ui
引言
S-UI 是专门为 SagerNet/Sing-Box 设计的高级 Web 面板。它提供了一个用户友好的界面,用于管理和监控网络流量,并提供广泛的功能和能力。
项目作用
S-UI 拥有功能丰富的界面,包括:
- 支持各种协议,包括 V2Ray-based 协议(VLESS、VMess、Trojan、Shadowsocks),以及其他协议,如 ShadowTLS、Hysteria 和 Naive
- 高级流量路由界面,提供 PROXY Protocol、外部和透明代理、SSL 证书和端口配置选项
- 入站和出站配置管理
- 客户端流量和到期日期监控
- 实时显示在线客户端、入站和出站以及流量统计信息
- 系统状态监控
- 用于添加外部链接和订阅的订阅服务
- HTTPS 支持,用于安全访问 Web 面板和订阅服务(需要自备域名和 SSL 证书)
- 深色/浅色主题,可进行定制
仓库描述
S-UI 存储库包含安装、配置和使用 Web 面板所需的所有代码和文档。它包括详细的说明、使用指南和故障排除提示。
使用建议
- 使用 S-UI 从一个面板管理多个 SagerNet/Sing-Box 设备。
- 配置流量路由规则以优化网络性能。
- 监控网络流量并识别任何可疑活动。
- 设置客户端流量限制和到期日期以管理网络使用。
- 使用订阅服务分发配置更新和公告。
结论
S-UI 是管理 SagerNet/Sing-Box 网络的必备工具。它用户友好的界面、综合的功能和灵活性使其成为网络管理的首选解决方案。
3.SmartAdmin:开启高效中后台开发之旅


🏷️仓库名称:1024-lab/smart-admin
🌟截止发稿星数: 2305 (近一周新增:48)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/1024-lab/smart-admin
引言
SmartAdmin是一个 开源的中后台开发平台,以“高质量代码”为核心,旨在提供简洁、高效且安全的解决方案。它基于 SpringBoot + Sa-Token + Mybatis-Plus 技术栈,并利用 Vue3 + Vite5 + Ant Design Vue 框架构建前端。
项目作用
SmartAdmin 采用先进的技术架构:
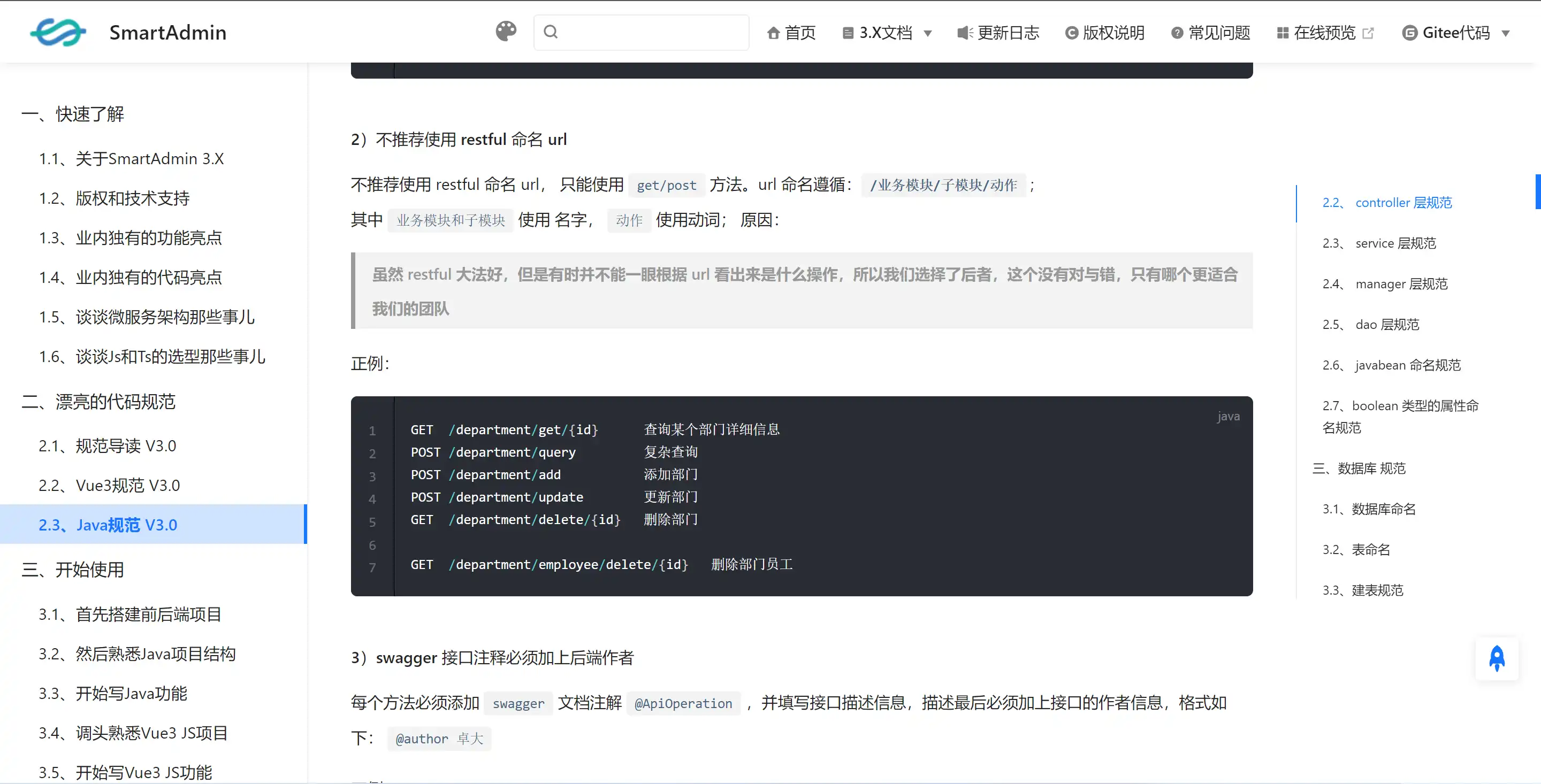
- 多环境支持:本地、开发、测试、预发布和生产等多环境配置,便于不同阶段的部署和测试。
- 四层后端架构:Controller、Service、Manager 和 DAO 层清晰分离,确保代码的可维护性和可扩展性。
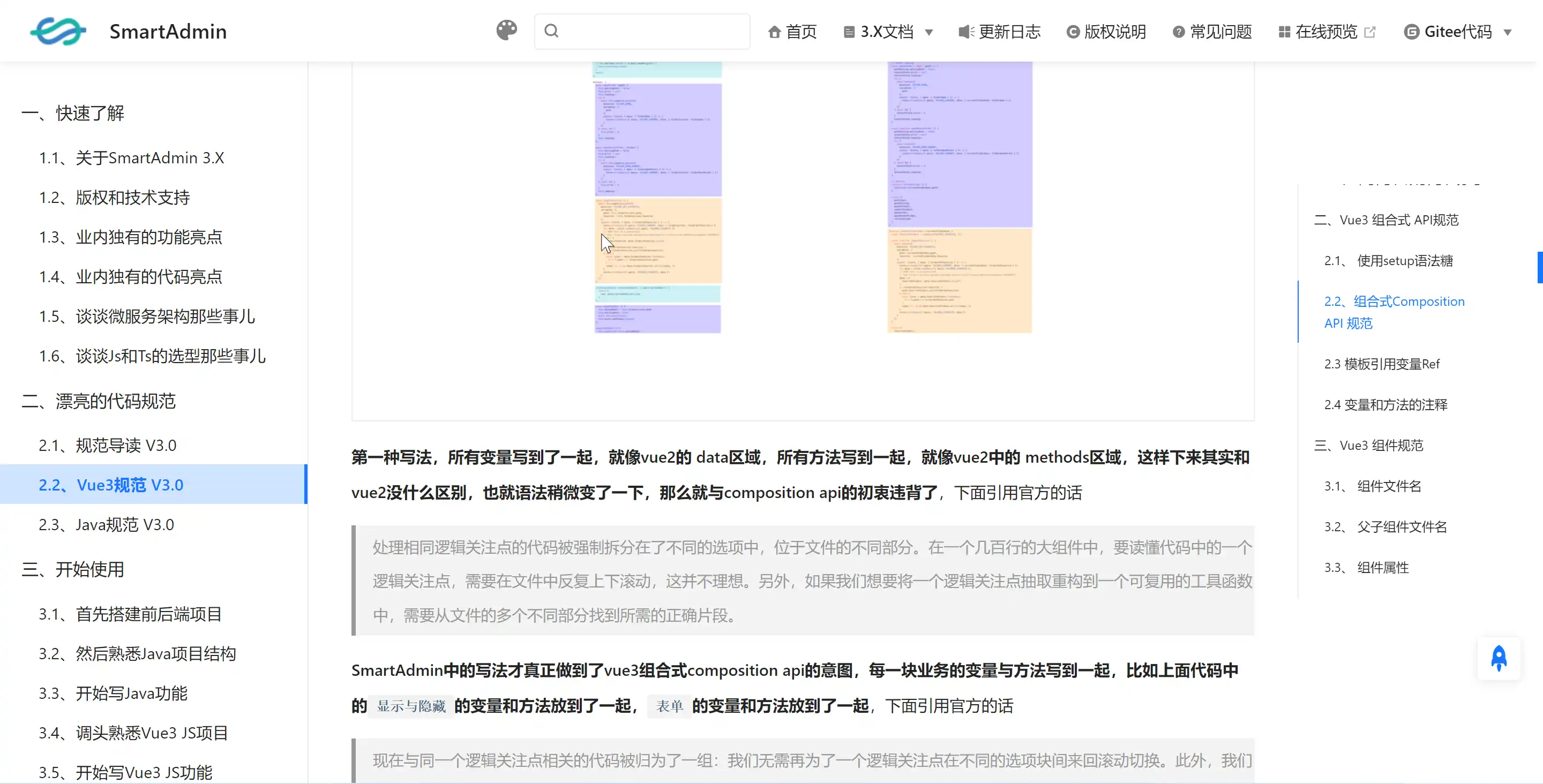
- 双版前端:提供 JavaScript 和 TypeScript 双版本,满足不同开发者的偏好和需求。
仓库描述
SmartAdmin Github 仓库地址:https://github.com/1024-lab/smart-admin
仓库包含:
- 源代码
- 文档
- 示例
- 技术栈
- 贡献指南
结论
SmartAdmin 是一个优秀的中后台开发平台,为开发者提供了高效、安全和可定制的工具集。如果您正在寻找一个可靠的解决方案来构建您的下一个中后台系统,SmartAdmin 是一个理想的选择。
4.OpnForm: 开源表单构建器


🏷️仓库名称:JhumanJ/OpnForm
🌟截止发稿星数: 1611 (近一周新增:94)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU Affero General Public License v3.0
🔗仓库地址:https://github.com/JhumanJ/OpnForm
引言
OpnForm 是 JhumanJ 团队开发的一款开源表单构建器,为用户提供创建和管理表单的便利。
项目作用
技术栈: Laravel、NuxtJs、Vue.js 3、TailwindCSS
无代码编辑: 通过直观的界面,用户无需编码即可轻松创建表单。
无限字段和提交: 支持无限数量的表单字段和提交,满足各种数据收集需求。
多种表单元素: 提供文本输入、日期选择、URL 输入、多选框、评分等多种表单元素。
高级功能: 提供邮件通知、字段隐藏、表单密码、预填充、Slack 集成、Webhooks 等高级功能。
自定义选项: 允许用户自定义表单颜色、添加图像或插入代码,打造个性化的表单。
仓库描述
本仓库包含 OpnForm 的源代码和相关文档,方便开发人员了解其内部机制并进行贡献。
案例
OpnForm 已被广泛应用于各种场景,例如:
- 市场调查
- 客户反馈收集
- 活动报名
- 表单自动化
客观评测或分析
OpnForm 以其易用性、功能强大和可定制性而受到好评。它不仅适用于个人使用,也适用于企业和组织,满足各种表单创建需求。
使用建议
官方托管服务: 用户可以访问 https://opnform.com/ 试用官方托管服务,无需本地安装。
本地部署: 对于需要自主控制的用户,可以按照仓库文档进行本地部署。
结论
OpnForm 是一款功能强大、易于使用的开源表单构建器,满足个人和企业用户的各种需求。它不断更新迭代,并通过公开代码库欢迎贡献者加入。
5.Cloudflare 临时邮箱
🏷️仓库名称:RikkaApps/websites
🌟截止发稿星数: 118 (近一周新增:3)
🇨🇳仓库语言: Vue
🔗仓库地址:https://github.com/RikkaApps/websites
引言
该项目旨在通过利用 Cloudflare 的免费服务,为用户提供一种便捷的方法来创建临时电子邮件地址。
客观评测或分析
该项目是一个简单易用的工具,可以快速创建临时电子邮件地址。该项目最大的优势之一是它使用 Cloudflare 的免费服务,这意味着用户无需支付任何费用。
使用建议
要使用该项目,用户需要创建一个 Cloudflare 账户并设置一个 Cloudflare Workers 项目。然后,用户可以按照仓库中的说明部署该项目。
结论
Cloudflare Temp Email 是一个有用的工具,可以快速创建临时电子邮件地址。该项目易于使用且免费,使其成为需要临时电子邮件地址的用户的绝佳选择。
6.Wiki.js:基于 NodeJS 构建的现代维基应用
🏷️仓库名称:requarks/wiki
🌟截止发稿星数: 23666 (近一周新增:71)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU Affero General Public License v3.0
🔗仓库地址:https://github.com/requarks/wiki
引言
本文概述了开源 GitHub 存储库及其关联项目 Wiki.js。
项目作用
该存储库包含 Wiki.js 的源代码,其中包含以下功能:
- Markdown 支持:使用 Markdown(一种广泛使用的标记语言,用于轻松格式化)创建并编辑页面。
- 可定制主题:从一系列主题中进行选择以匹配您网站的美观。
- 强大的搜索:使用集成的搜索功能在您的 Wiki 中快速查找信息。
- 用户管理:通过创建用户帐户并分配权限来控制对您的 Wiki 的访问。
- 页面版本控制:利用自动版本控制跟踪您的 Wiki 页面中的更改。
仓库描述
该存储库提供了全面的文档、安装说明和一个用于在部署之前试用 Wiki.js 的演示。它还包括贡献者列表、变更日志以及该项目的支持渠道链接。
案例
包括 TransZero,StellarHosted 和 hostwiki.com 在内的多个组织和个人都使用 Wiki.js 创建并管理他们的 Wiki。
客观评测或分析
Wiki.js 是一款维护良好且功能丰富的 Wiki 应用程序,适用于各种用例。它具有高度的可定制性和可扩展性,使其成为知识管理和协作的有力工具。
使用建议
Wiki.js 可用于各种目的,例如:
- 文档:创建并维护您产品、服务或项目的文档。
- 知识库:在您的组织或社区内分享知识和专业知识。
- 内联网:为您的团队构建一个内部交流和信息共享平台。
- 个人 Wiki:以一种结构化且可搜索的格式跟踪您的笔记、想法和项目。
结论
Wiki.js 是一款健壮且用户友好的 Wiki 解决方案,提供了广泛的功能和自定义选项。它活跃的社区和详尽的文档使其成为希望创建或增强自己 Wiki 的任何人的理想选择。
7.Python 秘籍

🏷️仓库名称:wilfredinni/python-cheatsheet
🌟截止发稿星数: 4075 (近一周新增:22)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/wilfredinni/python-cheatsheet
引言
Python 秘籍是一份全面的指南,涵盖了 Python 编程语言的核心概念和用法。这份秘籍旨在为初学者、有经验的开发人员和希望学习 Python 的任何人提供有价值的参考信息。
项目作用
Python 秘籍是使用 Vue.js 构建的,它是一个响应式前端框架。该项目使用 Markdown 文件来存储内容,并通过一个在线编辑器进行维护。秘籍分为不同的章节,每个章节都涵盖了特定的 Python 主题。
仓库描述
该仓库包含 Python 秘籍的源代码,包括教程、示例和资源。它还包含一个贡献指南和一个更改日志,记录了项目的更新和增强功能。
案例
Python 秘籍已被广泛用于学习和参考 Python 编程。开发人员和初学者都使用它来快速查找语法、函数和最佳实践。
客观评测或分析
Python 秘籍因其全面性、易用性和清晰度而受到赞扬。它被认为是学习和精通 Python 语言的宝贵资源。
使用建议
Python 秘籍可用于各种目的,包括:
- 学习 Python 的基础知识
- 复习 Python 的概念
- 查找特定主题的信息
- 探索 Python 的高级功能
结论
Python 秘籍是一份不可或缺的资源,为 Python 开发人员提供了全面的指南。它提供了易于理解的说明、丰富的示例和有用的提示,使学习和使用 Python 变得更加轻松。
8.V3 Admin Vite:一款易用的 Vue3 中台管理系统


🏷️仓库名称:un-pany/v3-admin-vite
🌟截止发稿星数: 4192 (近一周新增:68)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/un-pany/v3-admin-vite
引言
V3 Admin Vite 是一款基于 Vue3、TypeScript 和 Element Plus 构建的高质量中台管理系统。
项目作用
- Vue3 + Script Setup:采用 Vue3 的组合式 API,简化了代码结构。
- Element Plus:使用 Element Plus 作为 UI 框架,提供丰富的组件库。
- Pinia:作为 Vuex 的替代方案,用于状态管理。
- Vite:构建工具,显著提升开发和构建速度。
- TypeScript:确保代码质量和类型安全。
仓库描述
该仓库包含 V3 Admin Vite 源代码、文档和示例。
案例
该项目已被广泛应用于多个实际项目中,如中台管理系统、CRM 系统和 OA 系统等。
客观评测或分析
V3 Admin Vite 以其轻量、易用和功能齐全而著称。其活跃的社区和持续的更新使其成为中台管理系统开发的首选。
使用建议
- 克隆仓库并安装依赖。
- 运行
pnpm dev启动开发模式。 - 使用
pnpm preview:stage预览 stage 环境,pnpm preview:prod预览 prod 环境。
结论
V3 Admin Vite 是一款优秀的 Vue3 中台管理系统,为开发者提供了开箱即用的解决方案。其丰富的功能、易用性和社区支持使其成为中台管理系统开发的理想选择。
9.DataRoom:开源大屏可视化设计器


🏷️仓库名称:gcpaas/DataRoom
🌟截止发稿星数: 323 (近一周新增:37)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Apache License 2.0
🔗仓库地址:https://github.com/gcpaas/DataRoom
引言
本文深入分析和评论了 DataRoom,这是一款基于SpringBoot、MyBatisPlus、Vue和ElementUI等技术的开源大屏设计器。本文将探讨其作用、技术解析、使用建议和优点。
项目作用
DataRoom 是一款采用拖拉拽可视化设计的大屏设计器。它支持30+基础组件、40+种图表组件、15种边框组件和10多种修饰组件。同时,还提供了资源库,支持自定义资源上传和引用。
仓库描述
仓库地址:https://github.com/DataRoom/DataRoom
语言:Vue
许可证:Apache License 2.0
星标:323
案例
演示环境:http://gcpaas.gccloud.com/
客观评测或分析
DataRoom 的主要优点包括:
- 免费开源
- 一站式大屏解决方案
- 支持多种数据集接入
- 独立部署和嵌入式集成
- 组件在线、离线开发功能
使用建议
DataRoom 的使用建议包括:用于大屏设计和数据可视化;与认证框架集成以保证数据安全;根据需要定制组件和图表
结论
DataRoom 是一款功能强大且易于使用的开源大屏设计器。它提供了广泛的功能,包括数据源接入、数据处理、大屏设计和预览。通过其灵活的部署选项、组件开发能力和安全控制,DataRoom 可以满足各种大屏设计需求。
10.ChatGPT Web 项目解读


🏷️仓库名称:Chanzhaoyu/chatgpt-web
🌟截止发稿星数: 30651 (近一周新增:93)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/Chanzhaoyu/chatgpt-web
引言
本文详细介绍了 ChatGPT Web 项目,这是一个免费且开源的 GitHub 仓库,可用于搭建基于 ChatGPT 的演示网页。
项目作用
此项目采用 Vue3 和 Express 框架构建,使用 MIT 许可证发布。该项目实现了 ChatGPT API,包括 ChatGPTAPI 和 ChatGPTUnofficialProxyAPI 两种方法,从而支持与 ChatGPT 的交互。
仓库描述
仓库包含所有必要的代码、文档和依赖项,用于搭建和运行 ChatGPT Web 演示网页。
案例
本项目已广泛应用于个人项目、教育和研究场景中。用户可以使用该项目快速搭建 ChatGPT 演示网页,用于探索其功能或构建基于 ChatGPT 的应用程序。
客观评测或分析
ChatGPT Web 是一个易于使用且功能强大的工具,可以帮助用户快速了解 ChatGPT 的功能和潜力。它提供了无缝的交互体验,并支持自定义设置,使其适应不同的使用场景。
使用建议
对于希望尝试 ChatGPT 或构建基于 ChatGPT 的应用程序的个人和组织,ChatGPT Web 是一个绝佳的起点。它易于设置,可用于各种平台和设备。
结论
ChatGPT Web 项目为用户提供了探索和利用 ChatGPT 强大功能的便捷途径。它是一个有价值且易于使用的工具,可以促进创新和深入了解人工智能的可能性。
11.catctor:开源2D动画人物创作者
🏷️仓库名称:xiaomaogame/catctor
🌟截止发稿星数: 225 (近一周新增:48)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/xiaomaogame/catctor
引言
catctor是一个开源项目,旨在帮助开发者轻松地装配和管理分层动画资源,从而创建并导出自定义的2D动画人物。
仓库描述
提供带有开发环境的win64发布版,支持下载和运行。
使用建议
在主页装配区快速修改素材信息和预览效果
使用上传文件功能自定义素材,包括图标和性别
通过层级管理自定义层级数据
在项目管理中关联多图层并管理项目
结论
catctor是一款功能丰富的2D动画人物创作者,可简化动画制作流程,满足开发者对自定义动画元素的需求,值得技术爱好者和程序员探索和使用。
12.Vue-draggable-plus:一款全面易用的拖拽排序组件
🏷️仓库名称:Alfred-Skyblue/vue-draggable-plus
🌟截止发稿星数: 2560 (近一周新增:59)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/Alfred-Skyblue/vue-draggable-plus
引言
本文将对 vue-draggable-plus 库进行介绍,阐述其作用、技术解析、使用场景和相关信息。
项目作用
vue-draggable-plus 基于流行的 Sortablejs 库,继承了其强大的拖拽功能。它提供了一个简单易用的 API,允许开发人员通过组件、函数或指令来实现拖拽排序功能。
仓库描述
Universal Drag-and-Drop Component Supporting both Vue 3 and Vue 2
案例
vue-draggable-plus 已被广泛应用于各种项目中,例如:
- 通过组件:
<VueDraggable> - 通过函数:
useDraggable() - 通过指令:
v-draggable
客观评测或分析
vue-draggable-plus 是一款性能优异、功能丰富的拖拽排序组件,它具有以下优点:
- 跨平台兼容:支持 Vue 3 和 Vue 2
- 使用方式灵活:组件、函数和指令三种方式
- 支持分组:允许在不同列表之间拖拽元素
- 高度可定制:提供多种选项和事件回调
使用建议
对于需要实现拖拽排序功能的 Vue 应用,vue-draggable-plus 是一个很好的选择。
它提供了丰富的使用场景和高度的可定制性,满足各种需求。
文档详细且示例丰富,便于快速上手。
结论
vue-draggable-plus 是一款功能强大的拖拽排序组件,它为 Vue 开发人员提供了创建可交互界面的便利途径。其跨平台兼容性、灵活的使用方式和丰富的功能使其成为开发交互式应用的理想选择。
13.可扩展的高级管理后台框架


🏷️仓库名称:yudaocode/yudao-ui-admin-vue3
🌟截止发稿星数: 1186 (近一周新增:33)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/yudaocode/yudao-ui-admin-vue3
引言
本文重点介绍芋道管理后台,这是一款基于 Vue3 + Element Plus 构建的开源管理后台框架,为快速开发提供强大且全面的功能。
项目作用
芋道管理后台采用 Element Plus 作为前端框架,提供了一个美观且易于使用的用户界面。技术栈包括 Vue3、Vite、TypeScript 等现代化技术,确保了项目的性能和可扩展性。
仓库描述
项目仓库地址:https://github.com/yudaocode/yudao-ui-admin-vue3,包含完整的项目代码、文档和示例。
案例
芋道管理后台已用于多个大型企业级系统,包括电商平台、CRM 系统和 ERP 系统,展现了其在实际应用中的强大功能和稳定性。
客观评测或分析
优点:
- 开源且免费
- 强大的权限和数据控制功能
- 丰富的业务功能和扩展性
- 活跃的社区支持
不足:
- 文档可能需要进一步完善
- 个别功能的性能优化仍有提升空间
使用建议
- 推荐用于构建企业级管理系统
- 适用于需要动态权限控制和数据范围划分的场景
- 对于初学者,建议参考官方文档和示例进行学习
结论
芋道管理后台是一款功能强大、灵活且可扩展的管理后台框架,为快速开发企业级系统提供了理想的解决方案。其活跃的社区和持续更新确保了项目的长远发展,使其成为科技开发人员和企业值得信赖的选择。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)










暂无评论内容