今天给旧项目升级时,碰到Vite2+js+vue2的项目结构,但是VSCode打开后别名路径一直识别不了,打开WebStorm也一样识别不了,看来之前升级vite2时肯定是没配好,网上查了查,基本都试了一遍,每一个能真正识别出来的,于是自己倒腾出来了。
配置vite.config.js
这个很简单,官方例子很多
resolve: {
alias: [
{ find: '@', replacement: path.resolve(__dirname, './src') }
]
}
网上的列子 jsconfig.json
先来看看网上例子,都是这样的,但是在我这个项目上是怎样都不生效。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
我例子的 jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"target": "es2020",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules", "dist"]
}
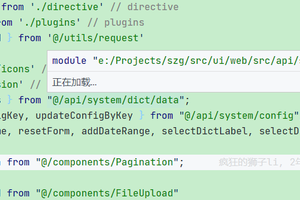
成功识别!
![图片[1]-Vite2、js、vue2别名设置-诚哥博客](http://oss.chengzz.com/typora_img/202211221506047.png?imageView2/0/q/75%7Cwatermark/1/image/aHR0cHM6Ly9jaGVuZ3p6LmNvbS93YXRlcm1hcmsucG5n/dissolve/65/gravity/SouthEast/dx/10/dy/10)
© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END












暂无评论内容