之前做动态路由的时候就发现路由加载的时候没有过渡的动画,想着能否给加个进度条,发现还真可以,马上给所有项目加上,网速再慢也能有过渡了
说明
我这里使用的是nprogress进度条来过渡,当然也可以用其他的,如 loading 等
安装
pnpm i nprogress
在router.js或者main.js中使用
//配置
NProgress.configure({
easing: 'ease', // 动画方式
speed: 500, // 递增进度条的速度
showSpinner: false, // 是否显示加载ico
trickleSpeed: 200, // 自动递增间隔
minimum: 0.3, // 初始化时的最小百分比
})
//路由钩子进行设置
// 当路由进入前
router.beforeEach((to, from, next) => {
// 每次切换页面时,调用进度条
NProgress.start()
// 这个一定要加,没有next()页面不会跳转的。这部分还不清楚的去翻一下官网就明白了
next()
})
// 当路由进入后:关闭进度条
router.afterEach(() => {
// 在即将进入新的页面组件前,关闭掉进度条
NProgress.done()
})
效果
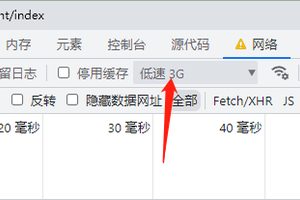
设置使用节流访问 ![图片[1]-VueRouter路由跳转页面添加加载进度条-诚哥博客](http://oss.chengzz.com/typora_img/202211221507596.png?imageView2/0/q/75%7Cwatermark/1/image/aHR0cHM6Ly9jaGVuZ3p6LmNvbS93YXRlcm1hcmsucG5n/dissolve/65/gravity/SouthEast/dx/10/dy/10)
![图片[2]-VueRouter路由跳转页面添加加载进度条-诚哥博客](http://oss.chengzz.com/typora_img/202211221510163.png?imageView2/0/q/75%7Cwatermark/1/image/aHR0cHM6Ly9jaGVuZ3p6LmNvbS93YXRlcm1hcmsucG5n/dissolve/65/gravity/SouthEast/dx/10/dy/10)
© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END












暂无评论内容