在 JavaScript 中,有多种方式可以复制一个对象。每种方法都有它们自己的优缺点,所以你应该根据你的应用程序的需要来选择适当的方法。
以下是几种复制 JavaScript 对象的方法,以及它们的性能对比:
Object.assign()
使用 Object.assign() 方法:这是最简单的方法,可以使用它来浅复制一个对象。它将对象的所有可枚举属性复制到一个新的对象中。
const original = { a: "诚哥博客", b: "诚哥" };
const copy = Object.assign({}, original);
console.log(Object.is(original, copy));

优点:简单易用,可以很容易地浅复制一个对象。
缺点:它只能浅复制对象,如果对象中有嵌套的对象或数组,则它们的指针仍然是指向原始对象的。
JSON.parse()和JSON.stringify()
使用 JSON.parse() 和 JSON.stringify() 方法
这种方法可以深复制一个对象。它将对象转换为 JSON 字符串,然后再将其转换回对象。
const original = { a: "诚哥博客", b: "诚哥" };
const copy = JSON.parse(JSON.stringify(original));
console.log(Object.is(original, copy));

优点:可以深复制对象,包括嵌套的对象和数组。
缺点:无法复制函数和原型链,并且性能较差。
使用自定义函数
可以自定义复制的方式。你可以使用递归的方式来遍历对象的所有属性,并根据需要进行复制。
例如,下面是一个简单的复制函数:
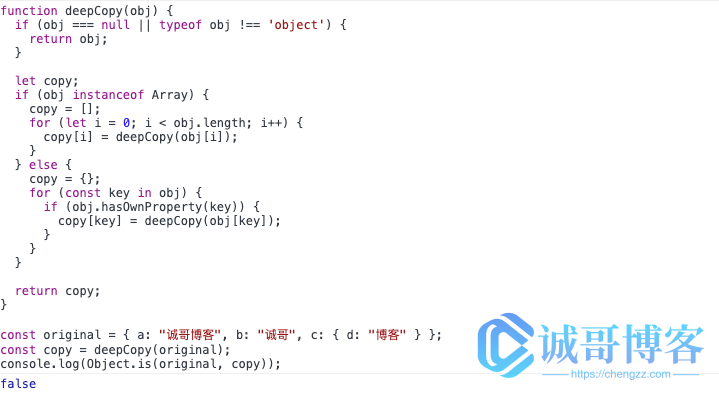
function deepCopy(obj) {
if (obj === null || typeof obj !== 'object') {
return obj;
}
let copy;
if (obj instanceof Array) {
copy = [];
for (let i = 0; i < obj.length; i++) {
copy[i] = deepCopy(obj[i]);
}
} else {
copy = {};
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
copy[key] = deepCopy(obj[key]);
}
}
}
return copy;
}
const original = { a: "诚哥博客", b: "诚哥", c: { d: "博客" } };
const copy = deepCopy(original);
console.log(Object.is(original, copy));

优点:可以自定义复制方式,可以深复制对象,包括嵌套的对象和数组。
缺点:代码可能会比较复杂,性能可能较差。
使用 lodash 的 cloneDeep() 函数
如果你使用了 lodash 库,则可以使用它的 cloneDeep() 函数来深复制一个对象。它使用递归的方式来遍历对象的所有属性,并根据需要进行复制。
const _ = require('lodash');
const original = { a: "诚哥博客", b: "诚哥", c: { d: "博客" } };
const copy = _.cloneDeep(original);
优点:可以深复制对象,包括嵌套的对象和数组。
缺点:需要引入第三方库,可能会增加应用程序的体积。
使用类似的库
- 还有一些类似的库,可以用来深复制 JavaScript 对象,例如:
immutable.jsstructurifydeep-copy
这些库都提供了深复制的功能,但是它们的用法和性能略有不同。你可以根据你的需要来选择适当的库。
性能对比
由于性能对比测试是有很多因素在内的,包括对象的大小、对象的复杂度、测试的环境、测试的方法等等,所以很难给出一个绝对的性能对比表。不过,我可以给出一些参考,供你参考。
| 方式 | 性能 |
|---|---|
| Object.assign() | Fast |
| JSON.parse() + stringify() | Moderate |
| Custom function | Moderate |
| lodash.cloneDeep() | Moderate |
| immutable.js | Moderate |
| structurify | Slow |
| deep-copy | Slow |
注意:这仅是一个参考,具体的性能结果可能会有所不同。最好的方法是在你的应用程序中进行测试,以确定哪种方法在你的情况下表现最好。
综上,在复制 JavaScript 对象时,应该根据你的需要来选择适当的方法。如果只需要浅复制,可以使用 Object.assign() 方法;如果需要深复制,可以使用 JSON.parse() 和 JSON.stringify() 方法,或者自定义函数,或者使用第三方库。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容