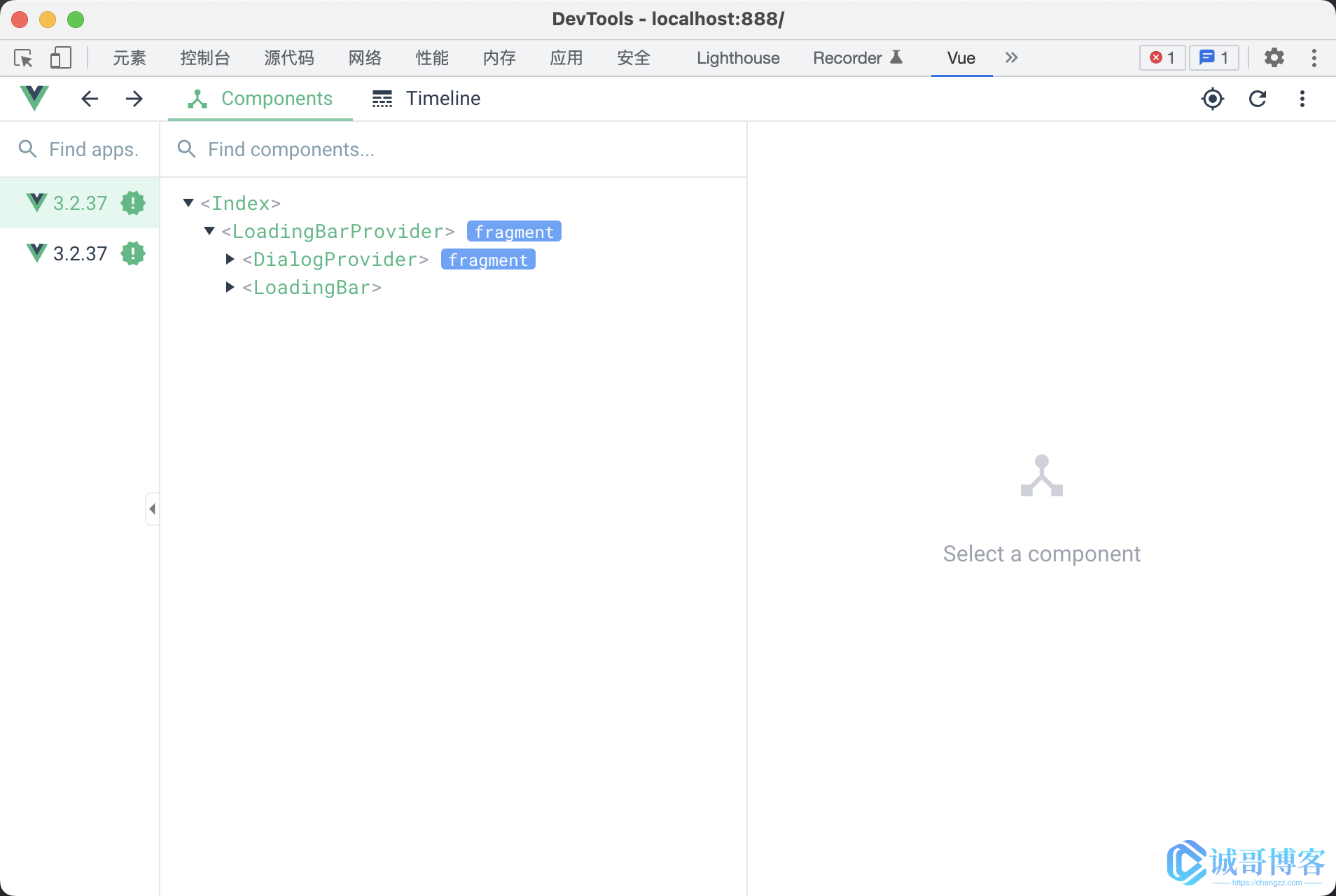
Vue Devtools是一款浏览器插件,用于调试Vue.js应用。它可以帮助你检查Vue组件的状态、跟踪组件之间的数据流、查看Vuex状态管理器中的状态、调试应用中的事件等。Vue Devtools能够大大简化Vue开发过程中的调试工作,是Vue开发必备的工具。Vue Devtools可以安装在Chrome、Firefox和Safari浏览器中,具体安装方法可以参考Vue Devtools的官方文档。那么我们如何关闭他们呢?

Vue2关闭方案
在 Vue 2 中,您可以使用 Vue.config.devtools 选项来启用或禁用 Vue Devtools。您可以在创建 Vue 根实例之前设置此选项。
例如,在开发环境中启用 Vue Devtools,在生产环境中禁用它,您可以这样做:
// 浏览器插件devtools工具
const isDebug_mode = import.meta.env.MODE == 'development';
Vue.config.debug = isDebug_mode;
Vue.config.devtools = isDebug_mode;
Vue.config.productionTip = isDebug_mode;
注意:如果您使用了构建工具(如 Webpack),则可以使用其内置的环境变量来判断是否在生产环境中。例如,在 Webpack 中,您可以使用 process.env.NODE_ENV 来判断是否在生产环境中。Vite的话就是import.meta.env.MODE
Vue3关闭方案
在Vue3里面默认是对生产环境关闭的,所以只要我们的生产环境是production,那么我们就可以不需要改,如果我们要修改生产环境中开启devtools,那么可以按下面进行操作
// vite.config.ts
import { defineConfig } from 'vite';
export default defineConfig({
define: {
// 具体环境设置是否开启
__VUE_PROD_DEVTOOLS__: true
}
...
});
© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END











暂无评论内容