geek-navigation、nav、Dashboard都是用来自定义浏览器主页和导航栏的工具。个人浏览器主页是指在浏览器打开新标签时会显示的网页。通常,浏览器会使用默认的主页,但是可以通过自定义个人浏览器主页的工具来更改显示的网页。
先来看看我的个人主页,我用的是Dashboard,下面来看看我都用过哪些主页工具

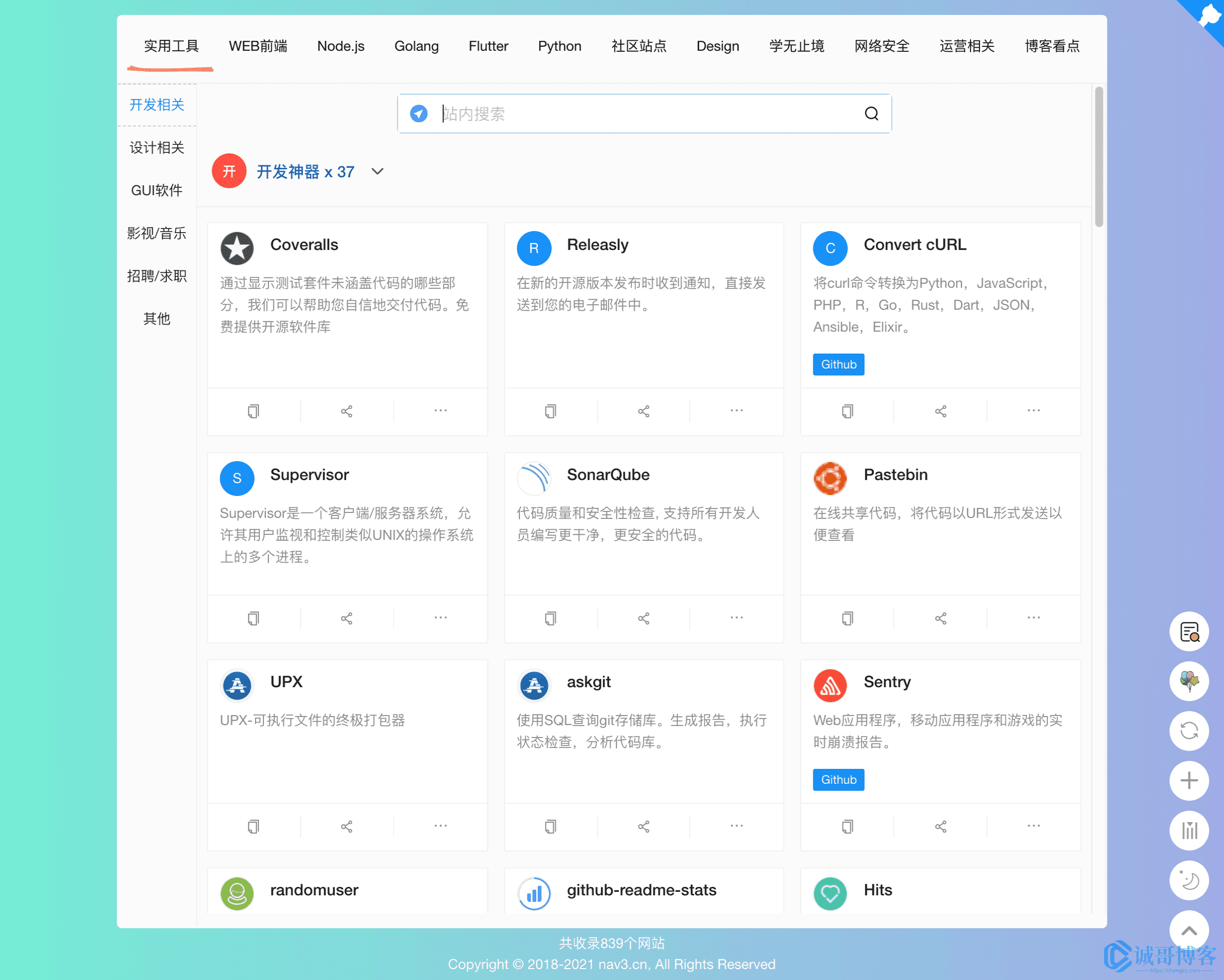
geek-navigation
项目地址:https://github.com/geekape/geek-navigation
该项目衍生产品比较多,原版开源地址已经不清楚是哪个了,但是大致界面都一样,就是存储数据的衍生版本比较多,缺点就是要自己服务器部署。


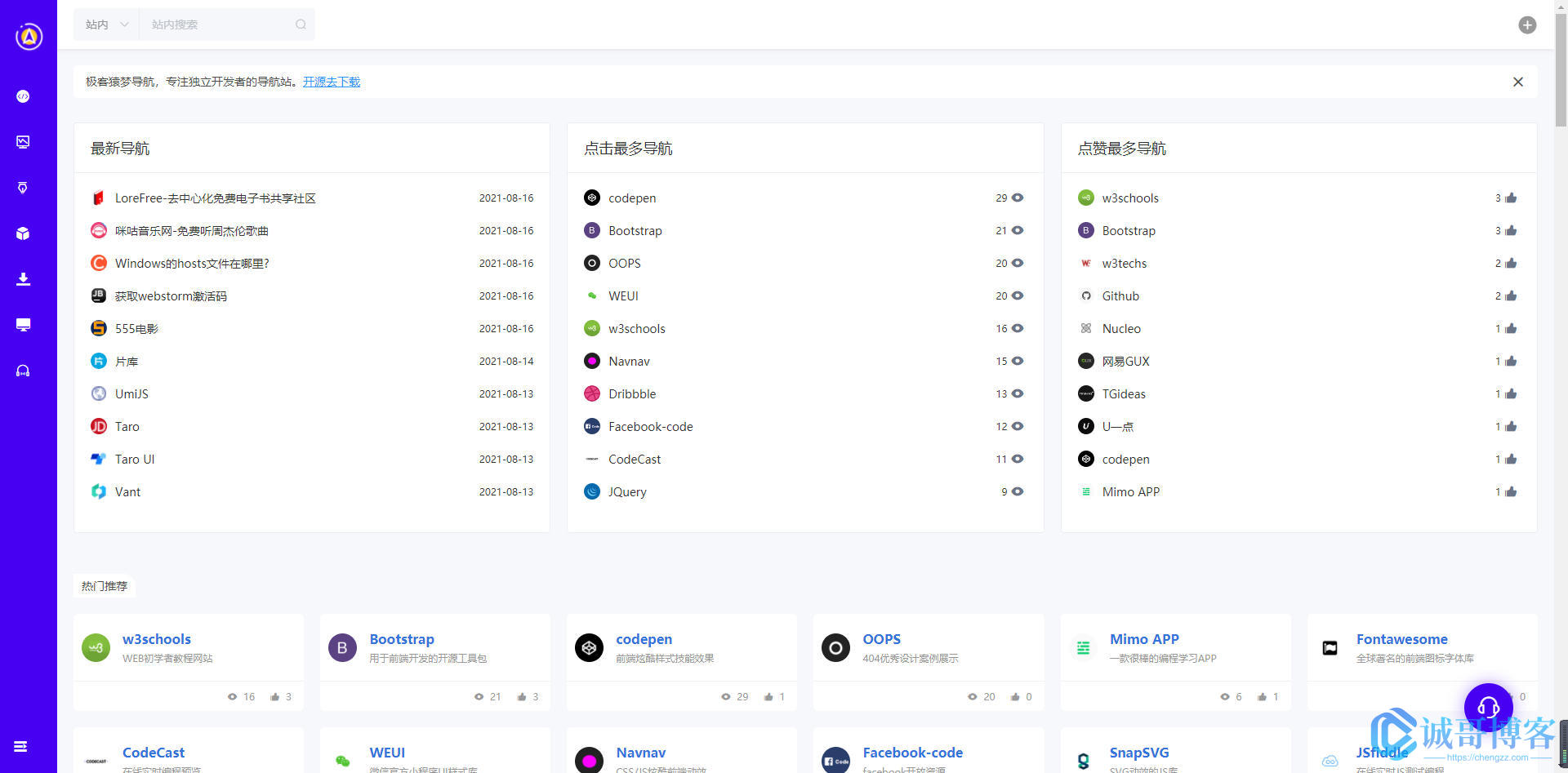
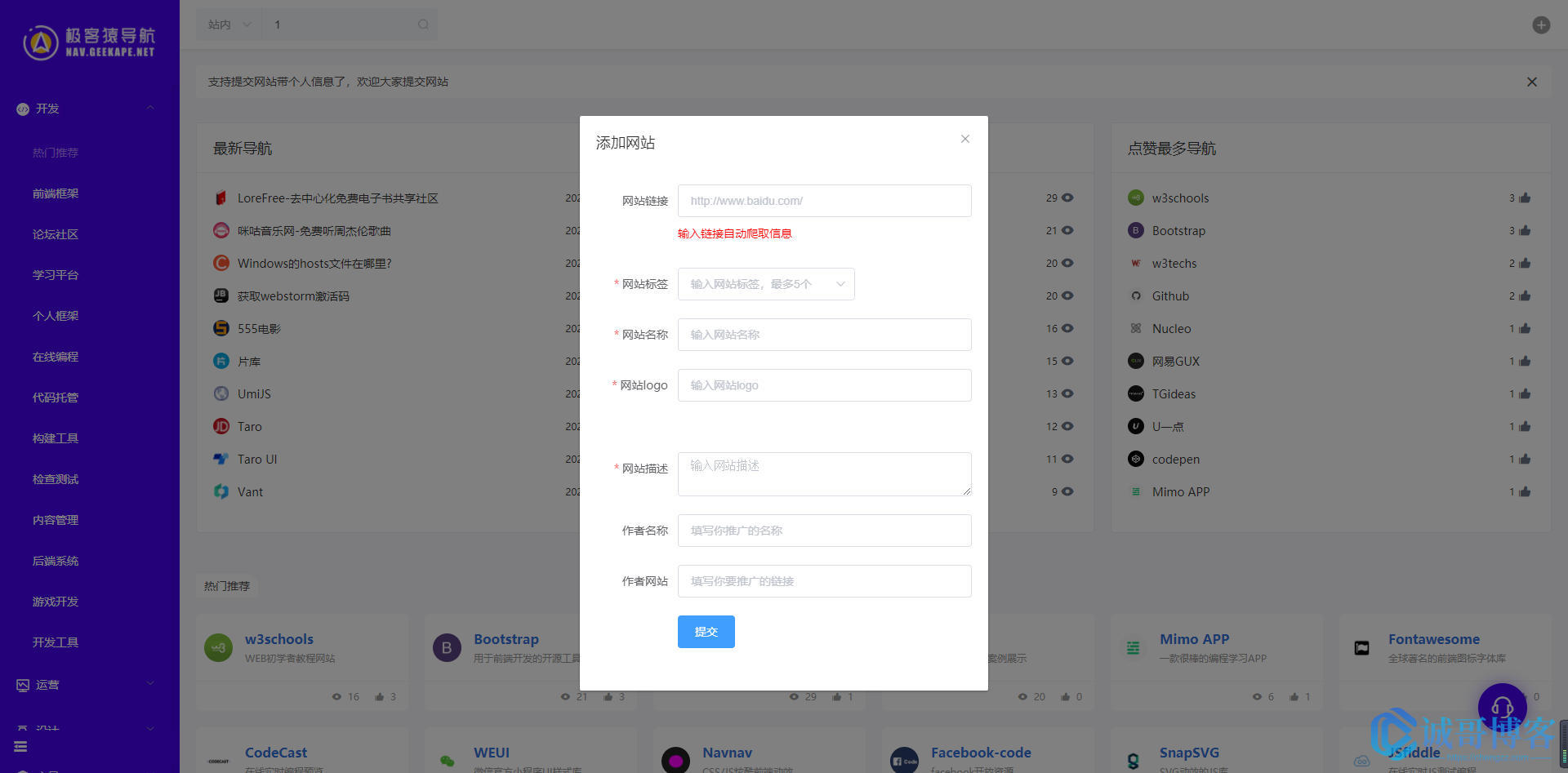
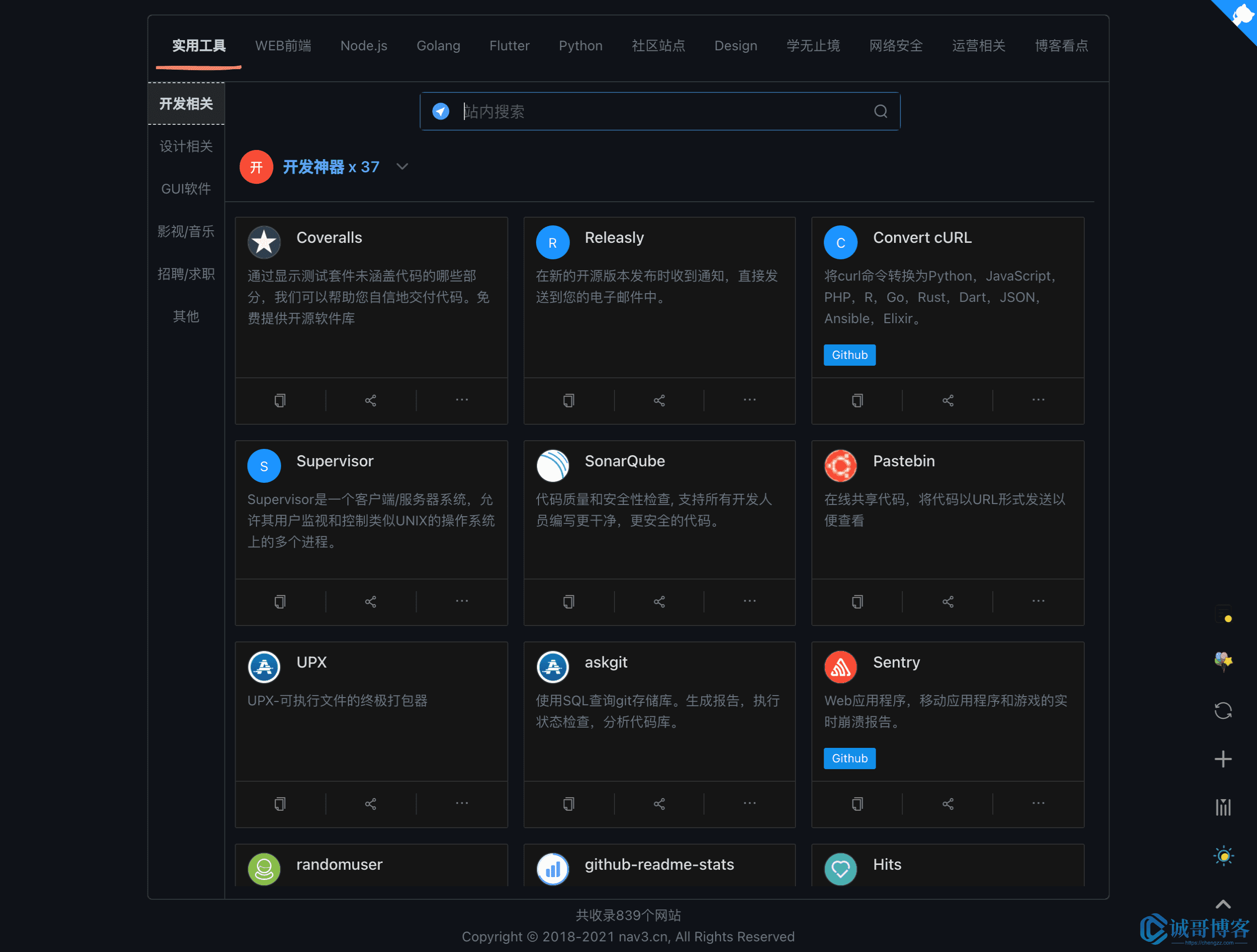
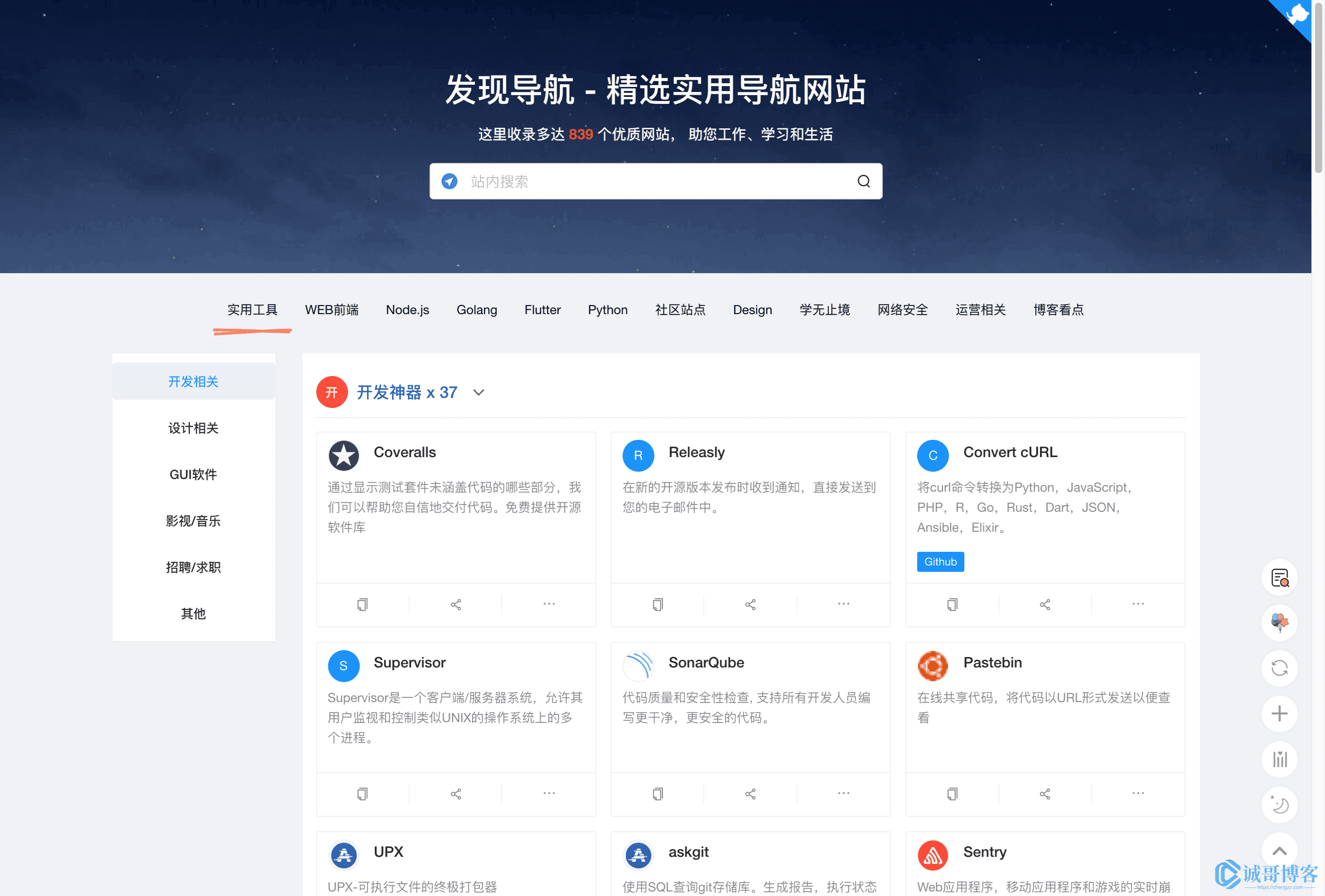
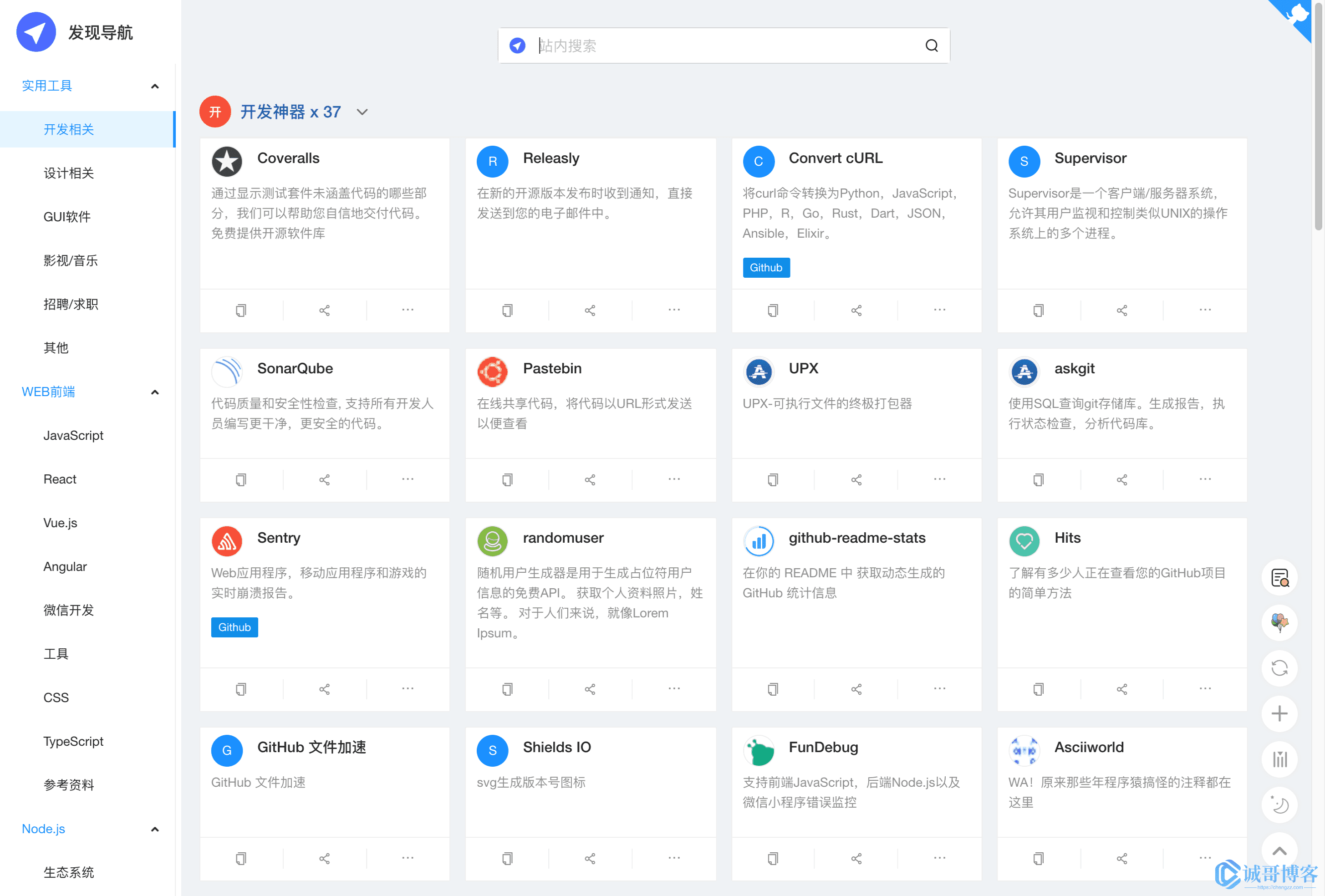
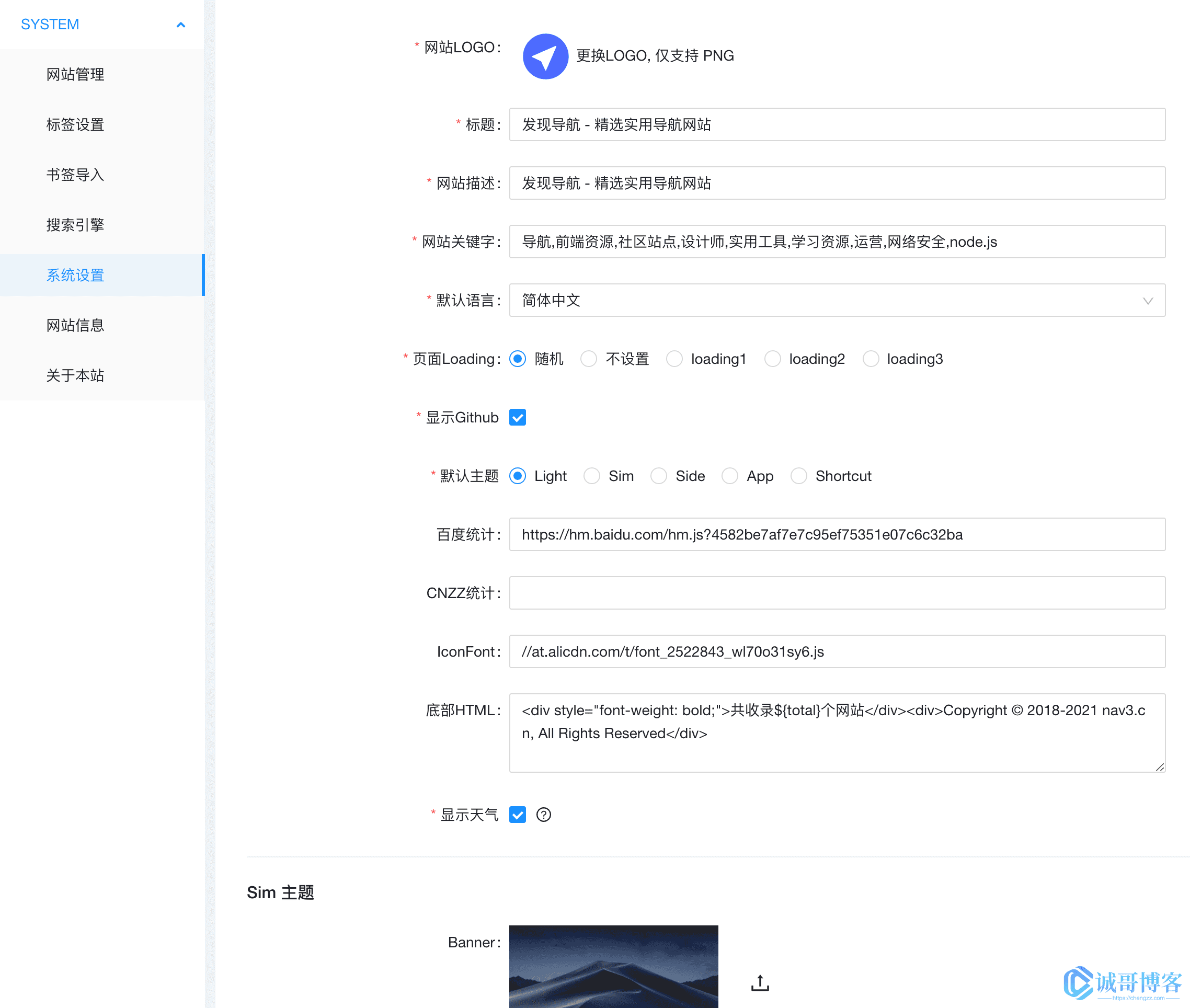
nav(发现导航)
项目地址:https://github.com/xjh22222228/nav
一个纯静态、支持SEO、在线编辑的强大导航网站,希望您会喜欢
内置收录多达 800+ 优质网站, 助您工作、学习和生活
发现导航 的理念就是做一款无需依赖后端服务既简单又方便,没有繁杂的配置和数据库等配置概念, 做到开箱即用。
- 🍰 内置
800+实用网站。 - 🍰 支持 SEO。
- 🍰 完全纯静态, 提供自动化部署功能。
- 🍰 三叉树分类、结构清晰、分类清晰。
- 🍰 支持一个网站关联多个网址
- 🍰 颜值与简约并存,不再是杀马特时代。
- 🍰 完全开源,轻松定制化。
- 🍰 支持多种浏览模式,创新。
- 🍰 支持足迹记忆。
- 🍰 支持移动端浏览。
- 🍰 支持搜索查询。
- 🍰 支持自定义引擎搜索。
- 🍰 多款主题切换。
- 🍰 支持暗黑模式。
- 🍰 支持后台管理, 无需部署。
- 🍰 支持从Chrome书签导入
- 🍰 多种Loading加载动画
该项目需要自己fork一下,然后利用免费的部署html工具进行自动部署页面有多种方式Vercel、Netlify、gh-pages等。该项目主要利用了github api进行同步数据的,就是你提交了导航,同步数据到仓库。然后触发自动构建生成页面,这样就在其他浏览器页面同步了。





Dashboard
开源地址:https://github.com/leon-kfd/Dashboard
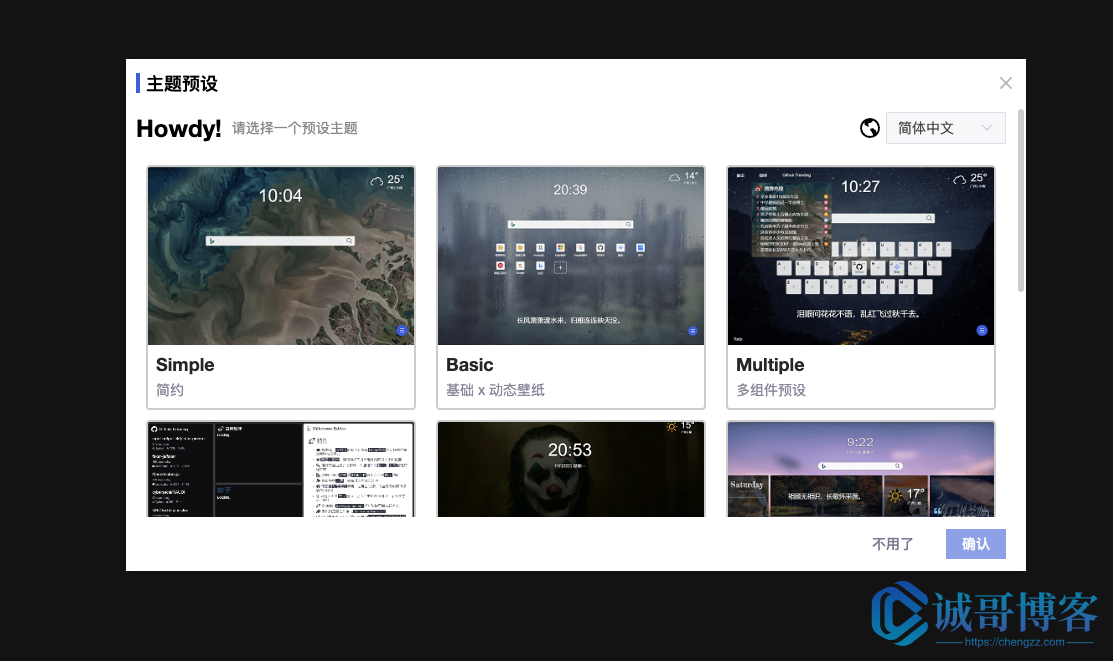
官网地址:https://kongfandong.cn/howdz/
网页在线版:https://s.kongfandong.cn/
最近发现的一款基于Vue3, Typescript, Vite的一个完全自定义配置的浏览器起始页,可以支持浏览器插件,也可以自己部署到服务器。该工具支持完美的自定义界面,这是我选择他的原因。
- 💫 提供基于
文档流的响应布局或Fixed模式固定任意位置的两种布局模式 - ✨
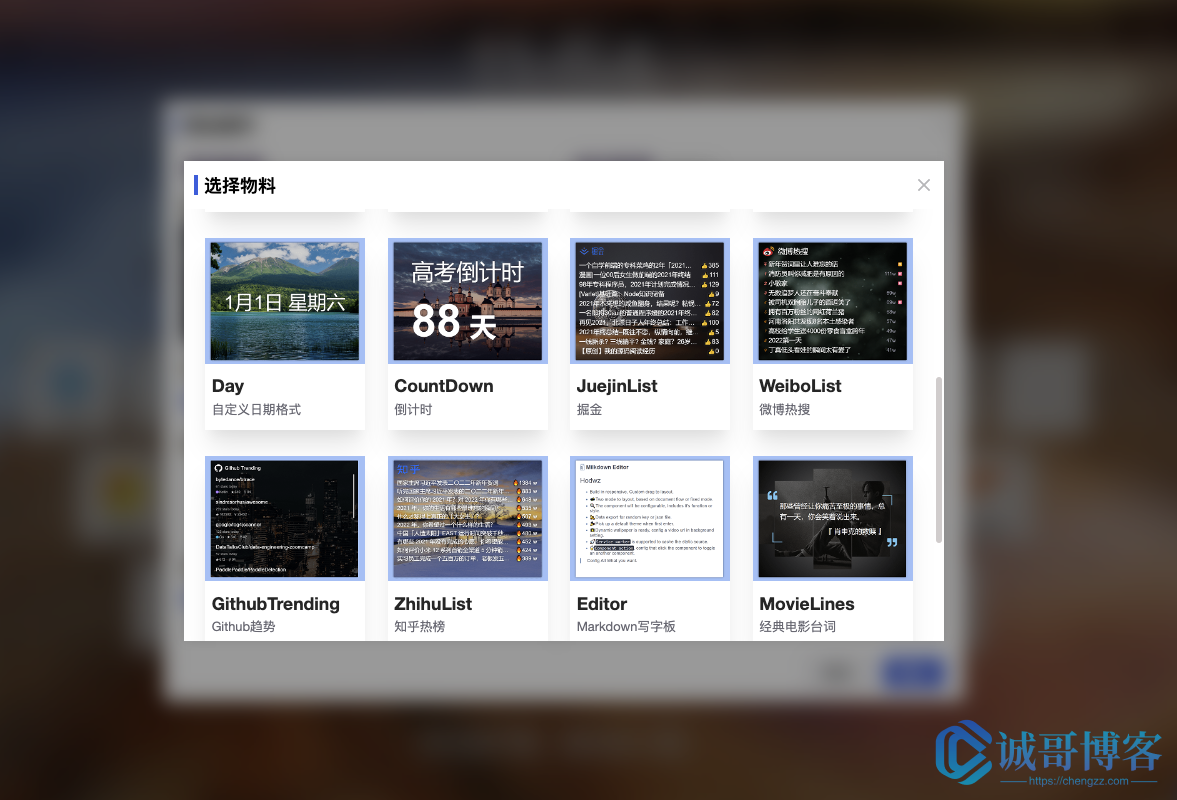
响应式设计,编辑模式下拖拽组件更改其大小和位置 - 🍭 组件可自由添加或删除,并且组件的
样式和功能都是可配置的 - 🍌 数据可使用
密钥或JSON文件导出以实现同步功能 - 🎉 预设多种
主题,初始进入可任意选择 - 🌟 可配置
动态壁纸背景,选用官方提供或自行添加网络视频路径即可 - 📋 可配置
多标签页模式,允许添加切换多个隔离的页面 - 🍦 可配置组件
交互行为,设置点击组件弹出另一个组件等交互操作 - 🚀 资源使用
Service worker缓存加快页面加载速度. - 🌈 提供浏览器插件模式
Chrome extension - 🎲 提供基于 Electron 的桌面应用
Desktop Application




![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容