在使用Echarts绘制图表时,如果横坐标标题太长,会导致图表布局不协调。解决这个问题的方法有很多,包括设置坐标轴标签的角度、设置坐标轴标签的间隔、设置坐标轴标签的最大宽度和设置坐标轴标签的换行符。使用这些方法可以使图表的布局更加协调,并使图表更易于阅读。
设置标签倾斜
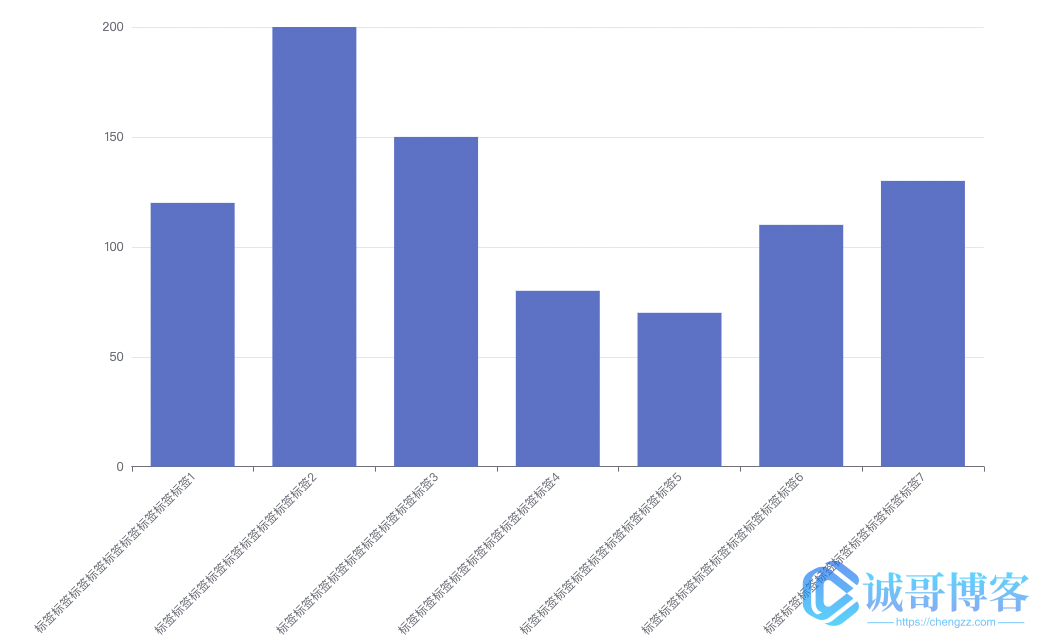
设置坐标轴标签的角度。可以使用axisLabel.rotate属性来设置坐标轴标签的角度,使其显示为斜的。
option = {
grid: {
containLabel: true,
},
xAxis: {
type: 'category',
data: ['标签标签标签标签标签标签标签标签标签1', '标签标签标签标签标签标签标签标签标签2', '标签标签标签标签标签标签标签标签标签3', '标签标签标签标签标签标签标签标签标签4', '标签标签标签标签标签标签标签标签标签5', '标签标签标签标签标签标签标签标签标签6', '标签标签标签标签标签标签标签标签标签7'],
axisLabel:{
rotate: 45
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};

设置显示间隔
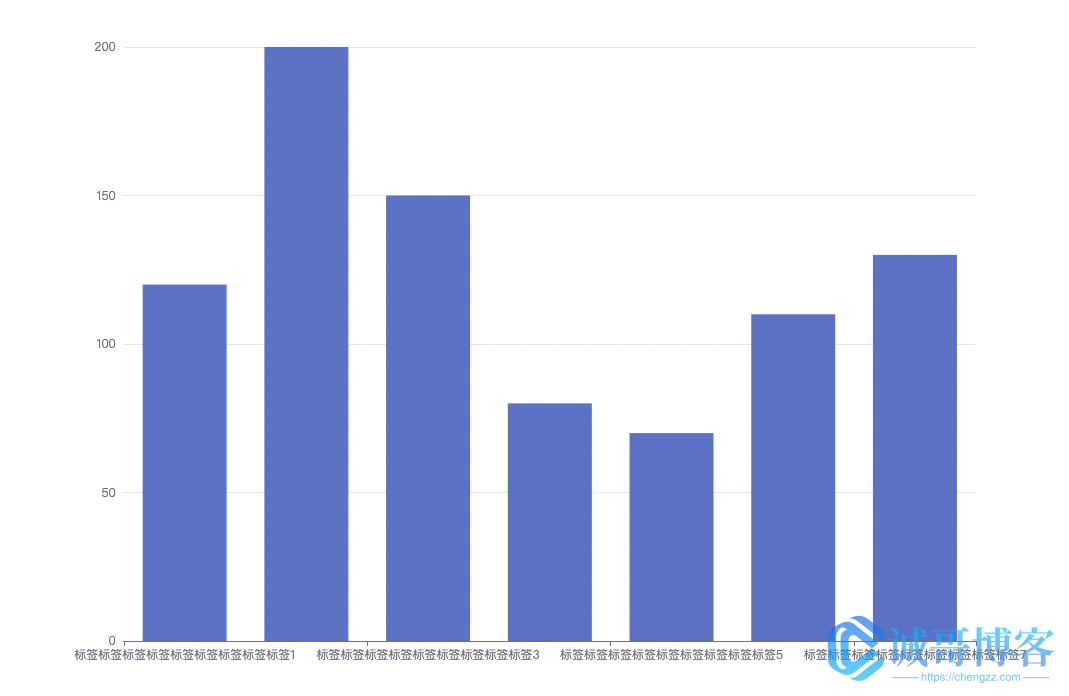
设置坐标轴标签的间隔。可以使用axisLabel.interval属性来设置坐标轴标签的显示间隔,只显示部分标签。
option = {
grid: {
containLabel: true,
},
xAxis: {
type: 'category',
data: ['标签标签标签标签标签标签标签标签标签1', '标签标签标签标签标签标签标签标签标签2', '标签标签标签标签标签标签标签标签标签3', '标签标签标签标签标签标签标签标签标签4', '标签标签标签标签标签标签标签标签标签5', '标签标签标签标签标签标签标签标签标签6', '标签标签标签标签标签标签标签标签标签7'],
axisLabel:{
interval: 1
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};

设置标签的大小
当然标签大小也能解决一些稍短的标签。可以使用axisLabel.fontSize属性来设置坐标轴标签的大小。
设置标签的换行符
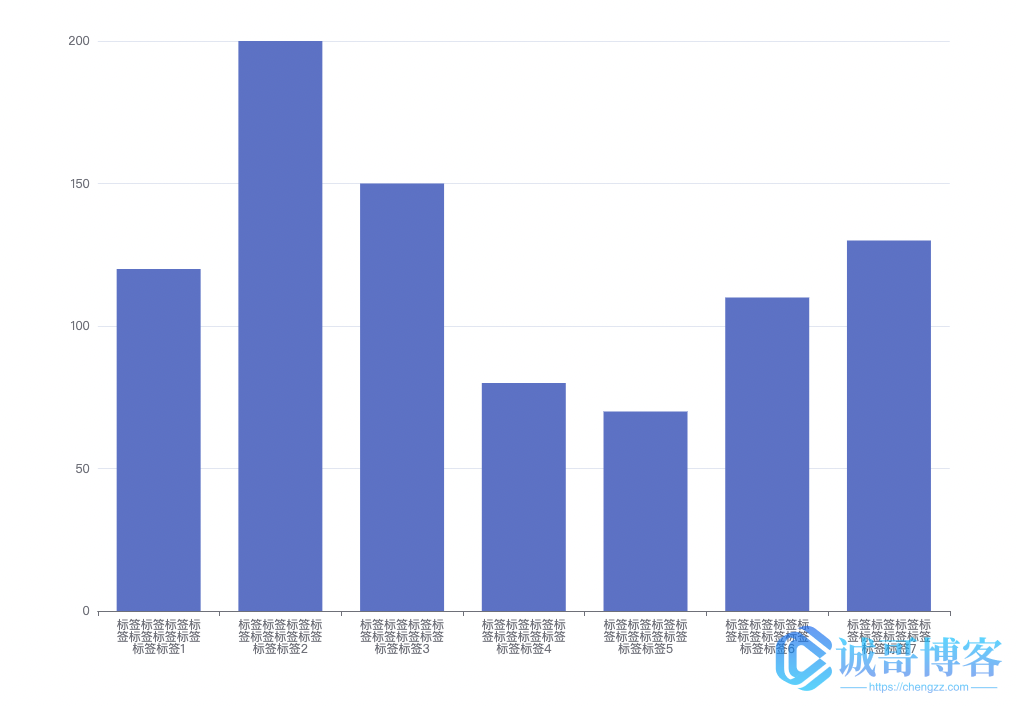
设置坐标轴标签的换行符。可以使用axisLabel.formatter属性来设置坐标轴标签的换行符,使标签能够自动换行。
option = {
grid: {
containLabel: true,
},
xAxis: {
type: 'category',
data: ['标签标签标签标签标签标签标签标签标签1', '标签标签标签标签标签标签标签标签标签2', '标签标签标签标签标签标签标签标签标签3', '标签标签标签标签标签标签标签标签标签4', '标签标签标签标签标签标签标签标签标签5', '标签标签标签标签标签标签标签标签标签6', '标签标签标签标签标签标签标签标签标签7'],
axisLabel:{
interval:0,
formatter: function (value) {
var ret = ''; //拼接加\n返回的类目项
var maxLength = 7; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) {
for (var i = 0; i < rowN; i++) {
var temp = ''; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
// 此处特殊处理最后一行的索引值
if (i == rowN - 1) {
// 最后一次不换行
temp = value.substring(start, valLength);
} else {
// 每一次拼接字符串并换行
temp = value.substring(start, end) + '\n';
}
ret += temp; //凭借最终的字符串
}
return ret;
} else {
return value;
}
},
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};

© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END











暂无评论内容