排序
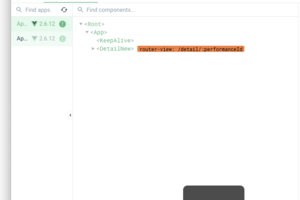
如何利用油猴脚本实现Vue开发的网站强制打开Vuedevtools工具?
Vue是一种流行的JavaScript框架,它让开发者可以更轻松地构建现代化的Web应用程序。Vue开发者通常会使用Vuedevtools工具来调试他们的应用程序,查看组件层次结构和数据。然而,在某些情况下,Vu...
使用Typora+上传照片+同步+优雅写笔记、文章或博客
我们都会遇到写笔记、文章、博客的情况,当然可以用各种现有工具,比如:雀语、石墨、印象、有道等等,但是这些很有问题比如:大部分收费,有空间限制、数量限制、广告、臃肿等问题,那么有什么...
如何使用VScode优雅提交代码,格式化提交代码?
我们日常的开发中使用最多就是git了,但是当我们提交代码时并没有按照模块和类型等进行区分,那么如果一个项目开发到一定的规模时,就会很难从提交的消息上区分出来,如何使用VScode优雅提交代...
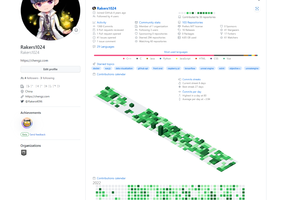
Github自动化生成统计图之metrics自动化
因为 GIthub 不具备查看每个人的私密仓库和提交量等数据的图表,那么如果我们个人开发者想给我们的 Github 个人首页添加一些特色图表显示我们对专业的态度,比如显示提交周期和语言等,因为 Git...
Python脚本批量处理图片,缩放裁剪压缩到指定大小
本文将介绍如何使用Python编写脚本批量处理图片。我们将使用Pillow库来缩放、裁剪和压缩图片,并使用MD5哈希值来重命名输出文件。通过本文的学习,您将学习如何使用Python快速自动化处理大量图...
Vue中使用Animate.css和Transition标签
本文介绍了如何在Vue开发中使用Animate.css和Transition标签,让你的应用程序拥有更多的动画效果和更好的用户体验。通过引入Animate.css库和在Vue组件中使用``标签,你可以轻松地实现各种预定义...
Vue 3中的shallowReactive – 浅层响应式
本文将为您详细介绍Vue 3中的浅层响应式——shallowReactive的定义、使用方法以及常见问题的解决方案。通过学习本文,您将能够更好地掌握Vue 3中的响应式原理,提高Vue开发的效率。
如何在Vue中动态使用插槽?
Vue是一种流行的JavaScript框架,它提供了一个组件化的方式来构建Web应用程序。其中一种组件通信方式是使用插槽来传递内容。Vue中的插槽是一种在组件中定义的占位符,它可以被父组件替换为具体...
Vue3 如何在组合式 api 中获取循环中的组件的 Ref
本文将介绍Vue 3中如何在组合式API中获取循环中的组件的ref。我们将通过在父组件中使用`ref`指令和`v-for`指令来声明和动态创建一个引用,然后在`onMounted`生命周期钩子中循环遍历数据来获取每...
使用Objective-C绘制基本图形的两种方式
Objective-C 是一门面向对象的编程语言,广泛应用于 iOS 和 macOS 应用程序的开发。除了常规的编程功能之外,Objective-C 还提供了绘制图形的 API,可以用来绘制线条、矩形、文字等基本图形。在...