排序
Element UI输入框全局限制输入长度
Element UI中为el-input限制全局输入长度 el-input有个maxlength属性用来限制全局长度,但是全局设置有些问题,只能采用重写覆盖组件的形式来解决
收集全平台分发文章的神器,让你写一篇文章,同步所有技术分享平台
我们写博客最大的特点就是写一篇文章然后只能在一个平台上发,由于各个平台编辑器的不同导致我们将文章拷贝到其他平台的时候会出现排版问题,尤其是技术文章,很多代码需要格式化显示,这时候要...
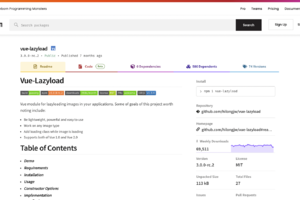
Vue中实现图片懒加载,Vue2、Vue3写法
在HTML中,图片懒加载是一种性能优化技术,它可以提升网页的加载速度。原理是将图片的加载延迟到用户真正需要看到图片的时候再加载,而不是在网页加载完毕后就立即加载所有图片。这样做的好处是...
EasySpider一个简单易用的爬虫开源框架
EasySpider是一款以Python语言为基础的爬虫框架,旨在提供丰富的组件,协助用户快速编写高效稳定的Python爬虫程序。它具有容易学习、高效稳定、组件丰富、支持分布式以及良好的可扩展性等优点,...
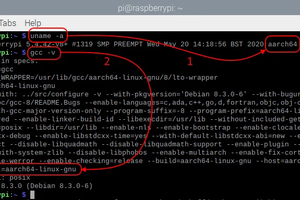
树莓派(Raspberry Pi)安装OpenCV和GoCV
在树莓派上安装OpenCV和GoCV是非常简单的,但需要注意一些细节。首先,使用“apt-get update”和“apt-get upgrade”命令更新系统并安装所需的依赖项。然后,使用“apt-get install python3-ope...
JS复制Object对象的几种方式以及性能对比
在 JavaScript 中,有多种方式可以复制一个对象。每种方法都有它们自己的优缺点,所以你应该根据你的应用程序的需要来选择适当的方法。 以下是几种复制 JavaScript 对象的方法,以及它们的性能...
Vite2、js、vue2别名设置
今天给旧项目升级时,碰到Vite2+js+vue2的项目结构,但是VSCode打开后别名路径一直识别不了,打开WebStorm也一样识别不了,看来之前升级vite2时肯定是没配好,网上查了查,基本都试了一遍,每一...
VITE前端在测试环境中显示部署时间和git提交消息
在项目开发过程中难免会有测试环境,但是测试人员总不能一直盯着前端更新哪些内容吧,而且会有前端构建不成功的情况导致测试环境不是最新的,也会误导测试人员,所以我做了个插件用来显示部署的...
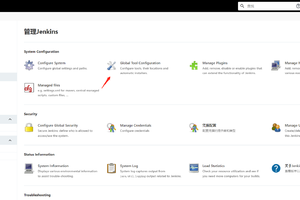
通过Jenkins自动化部署简单的前后端项目
看公司成员,每次都为部署消耗不少时间,工作效率低,就想着提高工作效率,所以就尝试搭建 jenkins 前后端自动化部署项目。最后搭建完成也是非常开心。因为这效率提高不止一点。下面介绍搭建方...