排序
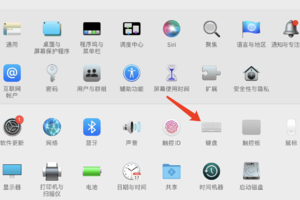
更改Mac上键盘快捷键以使用F1键等而不是fn键+F1键等
在Mac系统中,通过更改键盘快捷键设置可以使用F1键等而不是fn键+F1键等。您可以在系统偏好设置中的键盘选项卡中找到这些设置并进行更改。为了更好的使用体验,更改后的设置可以在使用应用程序、...
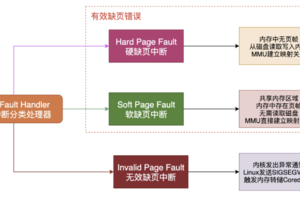
在安卓IOS上如何判断内存地址是否缺页
在安卓和iOS系统中,当程序访问一个没有被加载到内存的内存地址时,就会发生缺页(page fault)。此时,系统会触发一个异常,并执行缺页处理程序来解决这个问题。通常一些游戏会将此作为判断是...
ECharts横坐标标签太长解决方案
在使用Echarts绘制图表时,如果横坐标标题太长,会导致图表布局不协调。解决这个问题的方法有很多,包括设置坐标轴标签的角度、设置坐标轴标签的间隔、设置坐标轴标签的最大宽度和设置坐标轴标...
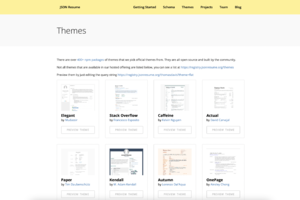
跨浏览器自定义个人浏览器主页
geek-navigation、nav、Dashboard都是用来自定义浏览器主页和导航栏的工具。个人浏览器主页是指在浏览器打开新标签时会显示的网页。通常,浏览器会使用默认的主页,但是可以通过自定义个人浏览...
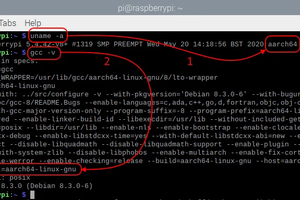
树莓派(Raspberry Pi)安装OpenCV和GoCV
在树莓派上安装OpenCV和GoCV是非常简单的,但需要注意一些细节。首先,使用“apt-get update”和“apt-get upgrade”命令更新系统并安装所需的依赖项。然后,使用“apt-get install python3-ope...
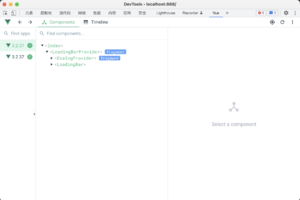
Vue2、Vue3根据环境关闭devtools开发工具
Vue Devtools是一款浏览器插件,用于调试Vue.js应用。它可以帮助你检查Vue组件的状态、跟踪组件之间的数据流、查看Vuex状态管理器中的状态、调试应用中的事件等。Vue Devtools能够大大简化Vue开...
Vue中实现图片懒加载,Vue2、Vue3写法
在HTML中,图片懒加载是一种性能优化技术,它可以提升网页的加载速度。原理是将图片的加载延迟到用户真正需要看到图片的时候再加载,而不是在网页加载完毕后就立即加载所有图片。这样做的好处是...
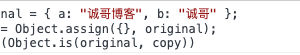
JS复制Object对象的几种方式以及性能对比
在 JavaScript 中,有多种方式可以复制一个对象。每种方法都有它们自己的优缺点,所以你应该根据你的应用程序的需要来选择适当的方法。 以下是几种复制 JavaScript 对象的方法,以及它们的性能...
修复Element等框架二次确认点击过快导致多次情况问题
如果你的Element等框架存在二次确认点击过快导致多次情况的问题,你可以尝试以下方法来修复这个问题 修复教程 您可以在使用 Element UI 的确认框时,在全局范围内添加一个插件来控制确认框的打...