最新发布第7页
排序
Vue中使用Three.js加载3D模型,实现真实交互3D场景
本文介绍如何在Vue组件中使用Three.js,包括npm安装Three.js库、Three.js加载gltf模型、添加光源、添加拖拽缩放控制器、添加地平线网格、模型居中等步骤,最后提供完整的Vue组件示例,让你可以...
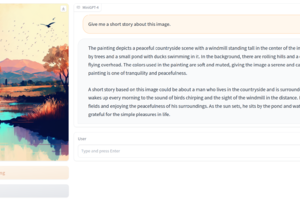
免费使用 ChatGPT 的神奇项目gpt4free
本文介绍了一个名为 GPT4free 的开源项目,它利用了一些网站的 API 漏洞,实现了免费使用 ChatGPT 的功能。ChatGPT 是基于 OpenAI 的 GPT-4/3.5 模型的一个强大的自然语言生成工具,可以用于各...
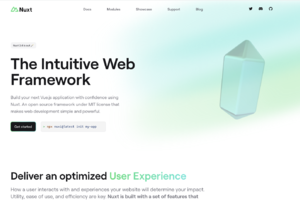
Nuxt.js框架优点和使用教程
Nuxt.js是一个基于Vue.js的SSR框架,它能够快速搭建一个高性能、可扩展的Vue应用程序。在本文中,我们将探讨Nuxt.js框架的优点以及如何使用它来构建Vue.js应用程序。
Tauri使用结合Web前端构建更小、更快、更安全的桌面应用
Tauri是一个开源框架,用于构建桌面应用程序,它将Web前端与Rust后端相结合。开发者可以用熟悉的Web技术(HTML, CSS和JavaScript)构建应用界面,Tauri则负责与操作系统进行交互,提供系统级API调用能...
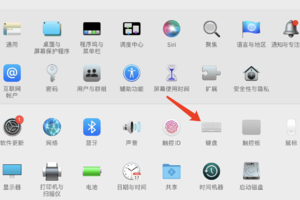
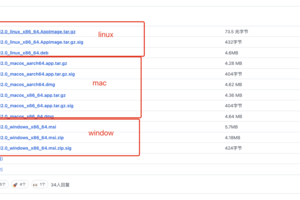
Window、Mac、Linux ChatGPT桌面App安装与使用教程
本文介绍了如何在不同操作系统(Windows、Mac、Linux)上安装和使用ChatGPT的桌面应用程序。我们还提供了一些关于桌面应用程序的基本使用教程,例如如何快速输入等功能。无论您是ChatGPT的新手...
Pake一键将网页打包成应用——Pake轻量级用Rust打包网页生成桌面应用
Pake是一个用Rust语言开发的轻量级工具,可以将网页打包成桌面应用。相比传统的Electron打包,Pake打包出来的应用体积小20倍左右,只有5M,并且性能和体验也优于JS框架。Pake不仅可以简单地打包网页...
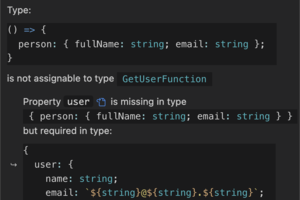
VS Code插件之美化 TypeScript 错误信息——Pretty TypeScript Errors
如果你是一名 TypeScript 开发者,你一定会遇到各种各样的错误和警告信息。这些信息通常很难阅读和理解,给调试带来了很大的困难。但是,现在有一个名为 Pretty TypeScript Errors 的VS Code插...
Node.js开发必备——NVM的基本使用方法,NVM快速切换node版本
在Node.js开发中,我们经常需要使用不同版本的Node.js。NVM(Node Version Manager)是一个方便的工具,可以帮助我们在同一台机器上管理多个Node.js版本。本文将介绍NVM的基本使用方法。
国内有哪些免费的ChatGPT代理网站可供使用?
ChatGPT是目前自然语言生成模型中表现最佳的模型之一,然而由于其高昂的成本和计算资源需求,许多人想要使用ChatGPT,却因为种种原因而无法得到满足。本文介绍了国内可用的多个免费的ChatGPT代...